サイトレビューサイト制作への道その1
本格的なwebサービス制作へ
1.何を作るのか
2.設計
3.データベースを作成
4.cakeとbake
5.まとめ
1.何を作るのか
今回からwebサービスの制作の工程をアップしていきたいと思います。今回作るものは一言でまとめると「webサイトを紹介するサイト」です。 まあ要はまとめサイトのようなもので、技術系のサイトやブログのURLをまとめて勉強に役立てるサイトになります。 例えばPHPを使って会員制のページを作りたいと思ったときに、このサイトで「PHP」「会員」と検索すれば会員制ページの作り方を紹介しているwebサイトを表示してそこに飛ぶことができるって感じです。
2.設計
まずはどんなサイトでどんなデザインでユーザーはどんな流れで操作するのかを決めます、これを初めに決めないとあとあとどう作るかいちいち悩む事になります。 特にチーム制作でここをおろそかにするととんでもないことに、、、あぁ何度も後悔しましたよorz
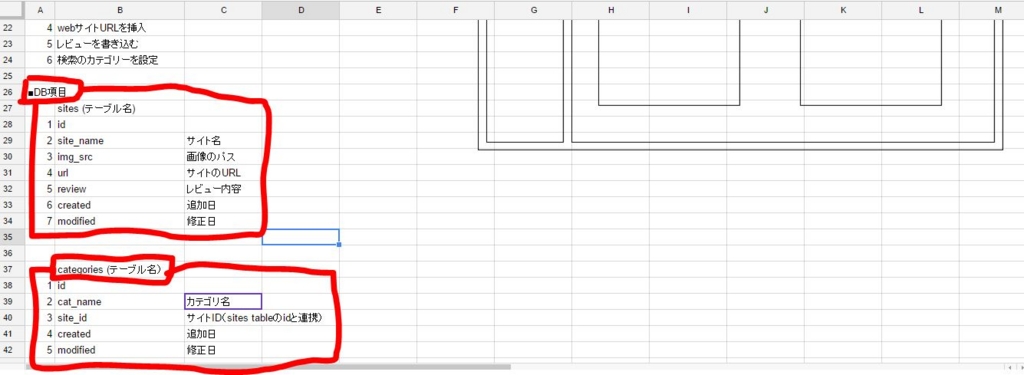
エクセルなどを使ってさまざまなデータをリストアップします。サイト名、使い方の流れ、参考サイト、管理画面に必要なものなど事細かにデータを残しておくことが大切です。
 次にデータベースに必要なものと簡単でいいのでサイトのデザインを書いておきましょう。
次にデータベースに必要なものと簡単でいいのでサイトのデザインを書いておきましょう。

3.データベースを作成
先ほど決めたデータベースに必要なものを参考にデータベースを作成していきます。このように必要なものを最初にリストアップしておくと後の制作で余計な手間を取らなくてよくなります。
今回はphpmyadminを使いました。

 こんな感じになります。
必ず最初のフィールド値は「id」にする必要があります。
次に「created」と「modified」というものがあります。「created」はデータを作成した日時「modified」はデータを更新した日時を保存するものです。どちらもデータ型は「datetime」にします。
こんな感じになります。
必ず最初のフィールド値は「id」にする必要があります。
次に「created」と「modified」というものがあります。「created」はデータを作成した日時「modified」はデータを更新した日時を保存するものです。どちらもデータ型は「datetime」にします。
4.cakeとbake
前回も行なったbakeをしていきます。 まず「xampp」フォルダの「htdocs」に「sites」フォルダを作ります。続いてcomposer.jsonファイルをコピーしてきます。 以下composer.jsonの中身 { "name": "testapp", "require": { "php": ">=5.3.3", "ext-mcrypt": "", "cakephp/cakephp": "2.8.", "cakedc/migrations": "~2.3", "slywalker/boost_cake": "", "phpunit/phpunit": "3.7.", "cakephp/debug_kit" : "2.2.", "cakedc/search" : "2.5." }, "config": { "vendor-dir": "Vendor" } }
コマンドプロンプトを立ち上げて「composer install」と入力します。続いて「Config」フォルダの「database.php.default」をコピーして「detabase.php」とします。58行目~62行目を変更します。まず56行目login' => 'root',57行目'password' => '',60行目'database' => 'sites',62行目のコメントアウトを外します。(もちろん私の場合はこうするっていうことなので皆さんに合わせて変えてください) 次に「Vendor」の中の「bin」の「cake.bat」をterapadかサクラエディタなどで開いて、4行目を「cmd /C "%BIN_TARGET%" %*」に変更します。 次にコマンドプロンプトで「.\Vendor\bin\cake bake project」を実行してbakeをします。 ブラウザで[localhost/sites]を叩いて確認します。(多分これでおっけい、、、のはず)
5.まとめ
ソースツリーを開いて「sites」フォルダをリポジトリにしてgithub(ブラウザ)を開いて
 「sites」という名前をつけてSSHのURLをコピーします。ソースツリーの設定からリモートを選び、追加を押して
「sites」という名前をつけてSSHのURLをコピーします。ソースツリーの設定からリモートを選び、追加を押して
 ユーザー名を入力してOKです。プッシュしたところで、とりあえず今回はここまで。
いやぁ先はまだまだ遠いな(遠い目) ただ確実に進んでいると信じています。愚直な私は近道が出来ませんし、今は一歩ずつしか進めませんがその分足腰は鍛えられいると思います。ではではこの辺で
ユーザー名を入力してOKです。プッシュしたところで、とりあえず今回はここまで。
いやぁ先はまだまだ遠いな(遠い目) ただ確実に進んでいると信じています。愚直な私は近道が出来ませんし、今は一歩ずつしか進めませんがその分足腰は鍛えられいると思います。ではではこの辺で