サイトレビューサイト制作への道その10
cakePHPの別窓表示やBootstrapの枠組み
1.リンクを別窓で開く
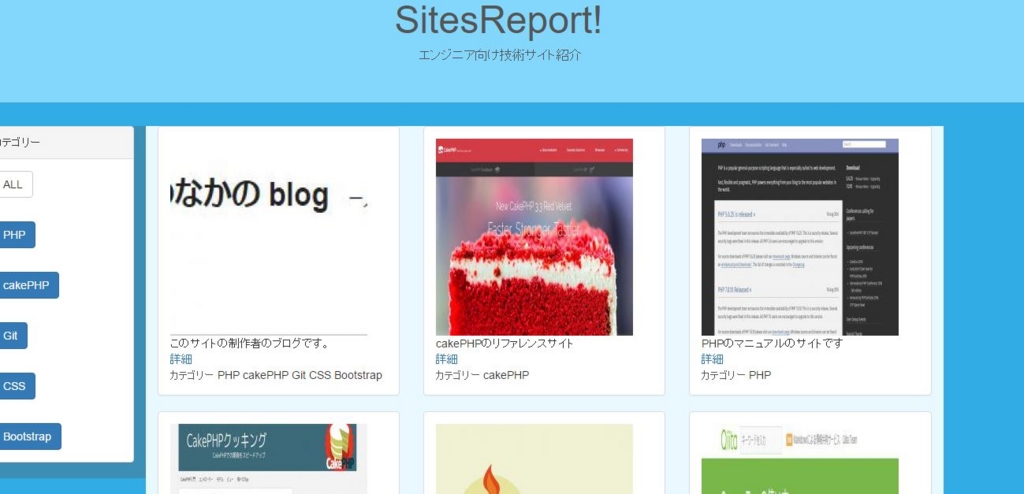
2.見た目を良くするwebサイトっぽくする
3.カテゴリーを表示
4.3列に編集
5.まとめ
1.リンクを別窓で開く
さあついに「サイトレビューサイト制作への道」も第10回に到達しました(ドーン) だんだんと完成を見据えられるようになりました。
今回もユーザー画面の制作なので編集するのはすべて「View」「index」になります。 まず画像を押してリンク先に飛べるようになったので、リンク先を別窓で開けるようにしたいと思います。
<?php $imgid = $site['Site']['id']; echo $this->Html->link( $this->Html->image("../img/{$imgid}.jpg"), $site['Site']['url'], array('escape' => false,'target' => '_blank') ); ?>
これで画像を押すと別窓でリンクを開くようになります。
2.見た目を良くするwebサイトっぽくする
次に見た目をよくしたいなと思ったので、サイトのカラーを変えていきます。この辺は基本的なHTMLなので簡単です。
<div class="row" style="background-color : #38BDFA">
全体的に青っぽいサイトにしてみました。

うーん爽やかー
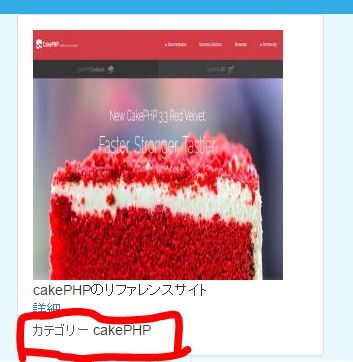
3.カテゴリーを表示
次にそれぞれのサイトにカテゴリーを表示していきます。
<font size="2" color="#555555">カテゴリー</font> <?php for($i = 1; $i <= 5; $i++) { if($site['Site']["cat_id{$i}"] == 1) { echo "PHP "; } elseif($site['Site']["cat_id{$i}"] == 2) { echo "cakePHP "; } elseif($site['Site']["cat_id{$i}"] == 3) { echo "Git "; } elseif($site['Site']["cat_id{$i}"] == 4) { echo "CSS "; } elseif($site['Site']["cat_id{$i}"] == 5) { echo "Bootstrap "; } } ?>
こんな感じになります。

4.3列に編集
サイト数をどんどん増やしたいので3列にします、まあコピペで一列増やせばいい訳ですが、どのidを三つ飛ばしで表示するソースを紹介します。
<?php //foreach ($sites as $site): ?> <?php foreach ($sites as $key => $site): if($key % 3 == 1 || $key % 3 == 2) { continue; } ?>
ifの中身を
if($key % 3 == 1 || $key % 3 == 0)
や
if($key % 3 == 0 || $key % 3 == 2)
に変えていけばオーケーです。
5.まとめ
まあ見た目的にもなんだかよさげになってきたんじゃないかと思います。
ただまだまだ細かいデザインを凝りたいとも思うしそろそろカテゴリーを増やしたいとも思うしログインを作らなきゃとか、、、
やりたいことは盛り沢山ですね!