jQuery でセレクターの指定など3
間接セレクター
特定のセレクターの後に出現する要素を選択できるのが「間接セレクター」です。 セレクターと要素を~(チルダ)で結びます。
HTML
<ul> <li id="first">テキストテキスト</li> <li id="second">テキストテキスト</li> <li id="third">テキストテキスト</li> <li id="fourth">テキストテキスト</li> </ul>

$(function() {
$("#second ~ li").css("color","red");
});
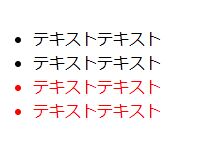
id属性に「second」が設定された要素の後ろに登場するli要素、3番目以降のli要素が赤色になります。

否定疑似クラス
セレクター内の要素で特定の条件以外の要素を選択できるのが否定疑似クラスです セレクターの後ろに:not( )を付けて( )内に除外する条件を記述します。
HTML
<ul> <li id="first">テキストテキスト</li> <li id="second">テキストテキスト</li> <li id="third">テキストテキスト</li> <li id="fourth">テキストテキスト</li> </ul>

$(function() {
$("li:not(#second)").css("color","red");
});
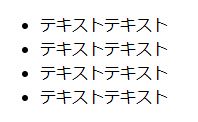
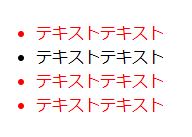
idがsecond以外のli要素、つまり2番目以外のli要素が赤色になります。

empty疑似クラス
子要素やテキストを含まない要素を選択できるのがempty疑似クラスです。 セレクターの後ろに:emptyと記述します。
HTML
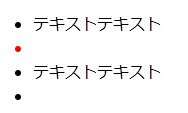
<ul> <li>テキストテキスト</li> <li></li> <li>テキストテキスト</li> <li><a></a></li> </ul>

$(function() {
$("li:empty").css("color","red");
});
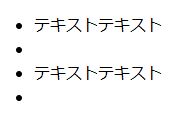
空の要素である2番目のli要素が赤色になります。

nth-child疑似クラス
セレクターの要素から任意の番号の要素だけを選択できるのが「nth-child疑似クラス」です。 セレクターの後ろに:nth-child(番号)と記述します。
HTML
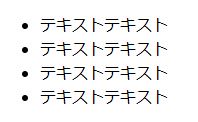
<ul> <li>テキストテキスト</li> <li>テキストテキスト</li> <li>テキストテキスト</li> <li>テキストテキスト</li> </ul>

$(function() {
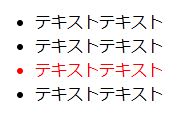
$("li:nth-child(3)").css("color","red");
});
3番目のli要素だけが赤色になります。

番号だけでなく、偶数奇数や任意の倍数でも指定できます。
$(function() {
$("li:nth-child(even)").css("color","red");
});
偶数番目はevenを使います。

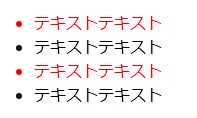
$(function() {
$("li:nth-child(odd)").css("color","red");
});
奇数番目はoddを使います。

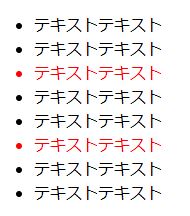
$(function() {
$("li:nth-child(3n)").css("color","red");
});
3の倍数番目は3nと書きます。

といったところになります。