サイトレビューサイト制作への道その7
画像の名前を保存&ユーザ画面の準備
1.画像の名前をidにする
2.エディットで画像を変える
3.ユーザー画面を用意する
4.まとめ
1.画像の名前をidにする
前回画像を保存出来るようになったので今回はその画像の名前をidの番号にします。 「サイトコントローラー」の「add」をこのように編集していきます。
//一時保存画像の名前を保存
$img = $this->request->data('Site.img_src.tmp_name');
//画像の名前を保存
$imgname = $this->request->data('Site.img_src.name');
//ファイルパスを保存
$uploaddir = "C:" . DS . "xampp" . DS . "htdocs" . DS . "sites" . DS . "webroot" . DS . "upimg" . DS;
//idを取得する
$iddata = $this->request->data('Site.id');
//画像のファイルパス
$img_src = IMAGES . $img;
//ファイルパス保存
$root = "http://localhost/sites/upimg/";
//データにファイル名を表示する
$request['Site']['img_src'] = "";
//データにサイト名を保存する
//$request['Site']['site_name'] = $sitenameid;
//カテゴリーデータ保存
$this->set('categorydata', $request);
$this->Site->create();
//保存
if ($this->Site->save($request)) { //保存する
//idの取得
$id = $this->Site->getLastInsertID();
//結果的に使う画像を保存
$uploadfile = $uploaddir . "$id.jpg"; //basename($imgname);
//ファイル移動
move_uploaded_file($img, $uploadfile); //.$fileName['img'] //$fileName[
保存の後でないとidが振られないようです、(これを理解するのにだいぶ時間がかかりましたorz) ともあれこれで画像の名前がidになり他とかぶりません。
2.エディットで画像を変える
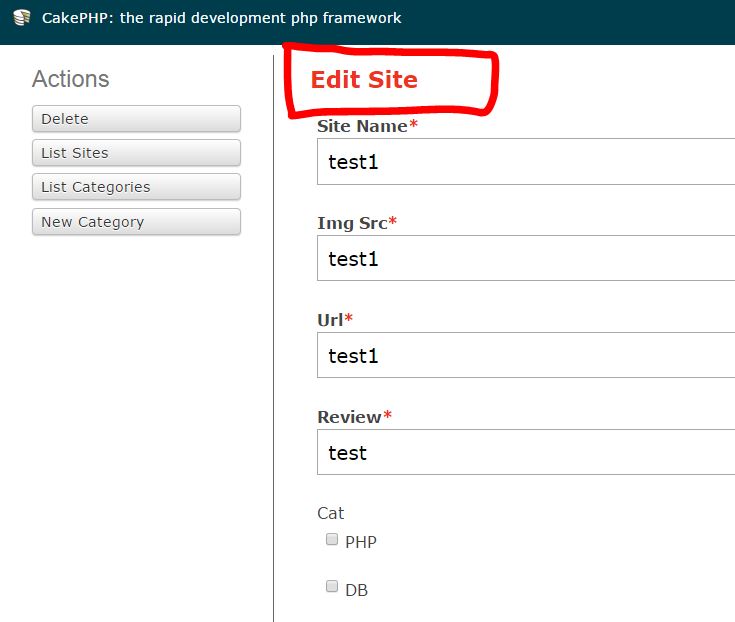
次はエディットで画像を変更するためにまず「ビュー」の「エディット」を変えます。
//画像を選択する
echo $this->Form->input('img_src',array(
'type'=>'file',
'div'=>false,
//'required'=>'required',
));
「add」と同様にこれを追加します。
次に「コントローラー」でも名前の保存をします。
//========================================================================================
//画像データ保存
//========================================================================================
//$id = find('first', id);
//サイト名取得
$sitenameid = $this->request->data('Site.site_name');
//一時保存する画像の名前を保存
$img = $this->request->data('Site.img_src.tmp_name');
//画像の名前を保存
$imgname = $this->request->data('Site.img_src.name');
//ファイルパスを保存
$uploaddir = "C:" . DS . "xampp" . DS . "htdocs" . DS . "sites" . DS . "webroot" . DS . "upimg" . DS;
//idを取得する
$iddata = $this->request->data('Site.id');
//画像のファイルパス
$img_src = IMAGES . $img;
//ファイルパス保存
$root = "http://localhost/sites/upimg/";
//データにファイル名を表示する
$request['Site']['img_src'] = "$iddata.jpg";
//結果的に使う画像を保存
$uploadfile = $uploaddir . "$iddata.jpg"; //basename($imgname);
だいたいコピペで済みますね。
3.ユーザー画面を用意する
次にとうとうユーザー画面の編集に入っていきます。 そのためにbootstrapというものを使っていきます。
これを使うことで今までの画面にも色々な変化を及ぼします。

そしてユーザー画面を制作するために「サイトコントローラー」をコピーして「WebsController」を作ります。 中身のエディットとaddは要らないので削除して、クラス名を変更します。
class WebsController extends AppController {
そしてビューに「WebsController」用のインデックスとビューを作ります。これもコピーで名前を「Webs」フォルダとします。
 中身は
中身は
 この二つでOK!
この二つでOK!
4.まとめ
ユーザー画面の制作に入ったもののやはり苦労の連続でそうそううまいことはいかないですねー
サイトレビューサイト制作への道その6
画像の保存
1.管理者画面で画像選択をさせる
2.選択した画像をサーバに保存
3.まとめ
1.管理者画面で画像選択をさせる
今回はサイトごとのキャプチャ画像をデータベースに保存出来るようにしていきたいと思います。 まずは「ビュー」の「add.ctp」を編集していきます。
//画像を選択する
echo $this->Form->input('img_src',array(
'type'=>'file',
'div'=>false,
'required'=>'required',
));
これを書くと、、、
 こうなります。
こうなります。
2.選択した画像をサーバに保存
次は「コントローラー」の「add」のところで
//========================================================================================
//画像データ保存
//========================================================================================
//サイト名取得
$sitenameid = $this->request->data('Site.site_name');
//一時保存画像の名前を保存
$img = $this->request->data('Site.img_src.tmp_name');
//画像の名前を保存
$imgname = $this->request->data('Site.img_src.name');
//ファイルパスを保存
$uploaddir = "C:" . DS . "xampp" . DS . "htdocs" . DS ."sites" . DS . "webroot" . DS . "upimg" . DS;
//結果的に使うアドレスを保存
$uploadfile = $uploaddir . "$sitenameid.jpg";//basename($imgname);
//ファイル移動
move_uploaded_file($img,$uploadfile); //.$fileName['img'] //$fileName[
$img_src = IMAGES . $img;
//ファイルパス保存
$root = "http://localhost/sites/upimg/";
//データにファイル名を表示する
$request['Site']['img_src'] = $root . "$sitenameid.jpg";
これで画像の保存を一時的に「tmp」ファイルに保存して「upimg」フォルダに移動させてデータを正式に保存します。
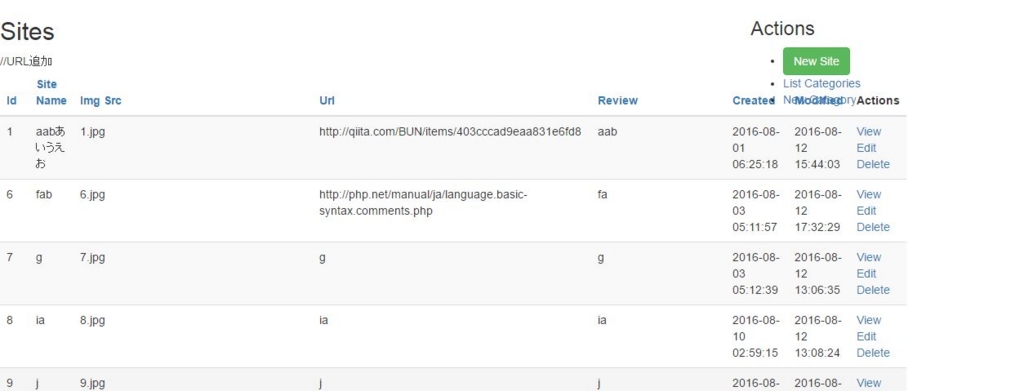
 保存するときのデータベースはこうなります。
ちなみにこれだと画像の名前がサイト名と同じになります、、、その辺はまた今度ということで、、、
保存するときのデータベースはこうなります。
ちなみにこれだと画像の名前がサイト名と同じになります、、、その辺はまた今度ということで、、、
3.まとめ
続々と管理者画面が出来上がってきているですがまだまだ完成には時間がかかると思われます、精進精進
サイトレビューサイト制作への道その5
チェックボックスのデータをエディットで変更する
1.エディットにチェックボックスを追加
2.データをエディットに送る
3.チェックボックスを反映
4.データの保存
5.まとめ
1.エディットにチェックボックスを追加
前回サイトを追加するときにチェックボックスを付けられるようになったので、エディットでサイトのカテゴリーを変更出来るようにしていきたいと思います。 まずは前々回と同じ要領でエディットにチェックボックスを配置していきます。今回は「View」の「edit」ファイルに書き込んでいきます。
echo $this->Form->input('field', array( 'options' =>$options , 'type' => 'select', 'multiple'=> 'checkbox', 'empty' => '(choose one)' ));
これを追加するだけですね。

2.データをエディットに送る
次に「SitesController.php」を編集していきます。
public function edit($id = null) {
に記述していきます。
$data = $this->Category->find('list', array( 'fields' => array('Category.id', 'Category.cat_name'), )); //チェックボックスのそれぞれの名前(カテゴリー名)をセット $this->set('category', $data); //idがあるかどうか if (!$this->Site->exists($id)) { throw new NotFoundException(__('Invalid site')); } $data = $this->Site->find('first',array('conditions'=>array('id'=>$id))); //pr($data); //デバッグ $this->set('editcategory', $data); $edata = $data;
コントローラーからビューにデータを送れるようします。
3.チェックボックスを反映
また「View」の「edit」を編集していきます。 まずはデータを受け取れるかデバッグで確認します。
debug($editcategory); exit;
これで詳細データを送れてることを確認出来ればチェックボックスに反映させます。
echo $this->Form->input('cat_id', array( 'options' =>$category, 'type' => 'select', 'multiple'=> 'checkbox', 'selected' => array($editcategory['Site']['cat_id1'], $editcategory['Site']['cat_id2'], $editcategory['Site']['cat_id3'], $editcategory['Site']['cat_id4'], $editcategory['Site']['cat_id5']), ));
これでエディットを開いてすぐに
 こうなります。
こうなります。
4.データの保存
最後に編集したデータを保存していきたいと思います。またまた「SitesController.php」のエディットを記述していきます。
if ($this->request->is(array('post', 'put'))) { //サイト名、サイト写真、URL、レビューの変更 $site_name = $this->request->data( 'Site.site_name'); $img_src = $this->request->data( 'Site.img_src'); $url = $this->request->data( 'Site.url'); $review = $this->request->data( 'Site.review'); //入力したカテゴリーデータを$test01~$test05に入れる $test01 = $this->request->data( 'Site.cat_id.0'); $test02 = $this->request->data( 'Site.cat_id.1'); $test03 = $this->request->data( 'Site.cat_id.2'); $test04 = $this->request->data( 'Site.cat_id.3'); $test05 = $this->request->data( 'Site.cat_id.4'); //データの代入 $request = $this->request->data; //サイト名、サイト写真、URL、レビューのデータを代入する $request['Site']['site_name'] = $site_name; $request['Site']['img_src'] = $img_src; $request['Site']['url'] = $url; $request['Site']['review'] = $review; //それぞれにチェックボックスのデータを代入する $request['Site']['cat_id1'] = $test01; $request['Site']['cat_id2'] = $test02; $request['Site']['cat_id3'] = $test03; $request['Site']['cat_id4'] = $test04; $request['Site']['cat_id5'] = $test05; // if ($this->request->is(array('post', 'put'))) { //データを受け取る //if ($this->Site->save($this->request->data)) { //データをセーブ if ($this->Site->save($request)) { //データをセーブ
これでサイト名、サイトのイメージ画像、URL、レビュー、カテゴリーの変更を保存出来ます。 確実にもっと短く出来ると思いますが今はこれでご勘弁!
5.まとめ
入力、編集、削除とこれで管理者画面らしくなってきたかと思います。まあまだまだやることはあるわけですが、、
サイトレビューサイト制作への道その4
チェックボックスの内容をデータベースへの保存
1.カラムを増やす
2.チェックボックスのデータを保存する
3.まとめ
1.カラムを増やす
前回作ったチェックボックスですが、あのままではデータベースにカテゴリーの情報が保存されません。
なので「sites」テーブルのカラムを増やしていくつかのタグを保存できるようにします。
注意点として今回のやり方だとタグ付けできる数に制限が出来てしまいます。無制限にタグ付けするやり方はまたいつか、、、
 こんな感じになります。注意点はデフォルト値をNULLにしておくくらいです。
こんな感じになります。注意点はデフォルト値をNULLにしておくくらいです。
2.チェックボックスのデータを保存する
次にを保存をしていきます例によって制作中のフォルダを開いて、「SitesController.php」を編集していきます。
if ($this->request->is('post')) {
の中にいろいろ記述していきます。
$test01 = $this->request->data( 'Site.cat_id.0'); $test02 = $this->request->data( 'Site.cat_id.1'); $test03 = $this->request->data( 'Site.cat_id.2'); $test04 = $this->request->data( 'Site.cat_id.3'); $test05 = $this->request->data( 'Site.cat_id.4');
これでまずチェックボックスにチェックを入れたもののデータを$test01~$test05に入れます。 次に
$request = $this->request->data; $request['Site']['cat_id1'] = $test01; $request['Site']['cat_id2'] = $test02; $request['Site']['cat_id3'] = $test03; $request['Site']['cat_id4'] = $test04; $request['Site']['cat_id5'] = $test05; debug($request); //データの確認表示する // exit; //強制終了
これで先ほど用意したcat_id1~cat_id5までにデータを代入していきます。 ちなみに最後のexit;のコメントを外すとプログラムを強制終了してデバッグ表示ができます。
if ($this->Site->save($request)) {//保存する $this->Flash->success(__('The site has been saved.')); //保存で来た return $this->redirect(array('action' => 'index')); } else { $this->Flash->error(__('The site could not be saved. Please, try again.')); }
元からあるのがほとんどですが、$requestを入れることでデータを保存出来ます。
ちなみにうまくいけばPHPmyadminがこうなります。(三行目)

3.まとめ
うーんやはり前回も思った通りcakePHPのデータのやりとりは難しさを感じました。
$test01 = $this->request->data( 'Site.cat_id.0'); $request['Site']['cat_id1'] = $test01;
データを求めるのに'Site.cat_id.0'とドットで繋いでくという感覚になれなかったです。。
どちらかというと二行目の['Site']['cat_id1']は配列だととらえやすいのでまだ分かりやすいですね。
ただこれもcakePHPのルールなどでしっかり覚えて使えるようになっていきたいと思いました。
サイトレビューサイト制作への道その3
cakePHP管理者画面チェックボックスを追加
1.チェックボックスを作る
2.文字表示をする
3.コントローラー側で準備
4.ビュー側で受け取り
5.まとめ
1.チェックボックスを作る
管理者画面を制作していきたいと思います。サイトのカテゴリーを選べるチェックボックスを作ります。
サイトを追加するときにサイト名やURLと一緒にそのサイトで解説している言語を設定したいので言語ごとのカテゴリーを設定できるチェックボックスが必要になります。
まず初めに超シンプルなチェックボックスを作りたいと思います
「xampp」フォルダの「htdocs」の制作中のフォルダを開きます。
「view」フォルダの中の「add.ctp」を編集していきます。
「 public function add() { 」内が追加するときのページに関わるのでこちらを編集していきます。
 このページを変更していきます。
このページを変更していきます。
<?php echo $this->Form->create('Site'); ?> <fieldset> <legend><?php echo __('Add Site'); ?></legend> <?php echo $this->Form->input('site_name'); echo $this->Form->input('img_src'); echo $this->Form->input('url'); echo $this->Form->input('review');
この下に
echo $this->Form->checkbox('done');
を書くことで一個だけのチェックボックスを設置出来ます。
2.文字表示をする
このままでは何のためのチェックボックスなのか分からないので文字を足します。
$options = array(
2 => 'ajax',
6 => 'backbone.js',
8=> 'Bootstrap',
13 => 'CoffeeScript',
);
echo $this->Form->input('field', array(
'options' =>$options ,
'type' => 'select',
'multiple'=> 'checkbox',
'empty' => '(choose one)'
));
これを書くことで ajax backbone.js Bootstrap CoffeeScript の四つのチェックボックスを表示出来ます。
3.コントローラー側で準備
次に「Controller」フォルダの「SitesController.php」を編集していきます。
class SitesController extends AppController {
public $components = array('Paginator');
//Categoryを宣言
public $uses = array('Category'); //この行を追加する
public function add() {
の直下に
$data = $this->Category->find('list', array( 'fields' => array('Category.id', 'Category.cat_name'), )); $this->set('category', $data); //setでビュー側へ送る準備になっている // $data = $this->Category->find('list'); // pr($data); //デバッグ表示 // debug($data); //デバッグ表示(何行目かまで表示)
これでコントローラー側の
4.ビュー側で受け取り
あとはビューに戻り
echo $this->Form->input('field', array( 'options' =>$category, //ここを$optionsから$categoryに変えている 'type' => 'select', 'multiple'=> 'checkbox', 'empty' => '(choose one)' ));
少し変更を加えると、、、 カテゴリーを増やすとサイトを増やすときのチェックボックスにそのカテゴリーが追加されている。
5.まとめ
これで必要な言語をどんどん追加できます。今回のややこしいポイントはフォルダ間のデータの引き渡しでした。 これからも使うものだと思うので復習はしていきたいと思いました。。
サイトレビューサイト制作への道その2
データベースを完成させよう
1.bakeをしてからの確認
2.データベースの修正
3.まとめ
1.bakeをしてからの確認
前回大まかなデータベースを制作したので、bakeをします。コマンドプロンプトを立ち上げて
.\Vendor\bin\cake bake
を実行します。
 この画面が出るはずなのでMVCを設定していきます。MVCとは、M = Model V = View C = Controller のことです。
この画面が出るはずなのでMVCを設定していきます。MVCとは、M = Model V = View C = Controller のことです。
まずMと押すとモデルの設定を行います。最初にどのテーブルの設定を行うか選びます。これは毎回聞かれるのでつどつど選択して下さい。 まずデフォルトを押して基本的に、というかほぼすべてエンターを押し続けて設定は完了します。
次にVでビューの設定を行います。 VはまずWarning: Choosing no will overwrite Posts views if it exist. (y/n)を [y]を押します。その後は全てそのままエンターで大丈夫です。
最後にCのコントローラーの設定を行います。少しだけ入力が異なるので注意して下さい。 テーブルを選んだ後に[n][y][n][y][y][y]の順番で設定します。 これでブラウザでlocalhost/sites/sitesなど検索するとばばーんとグラフィカルなデータベースが完成しています。
2.データベースの修正
ここで少しデータベースの変更を行いました。
 categoriesテーブルに「category_names_id」というカラムを追加します。
category_nameテーブルを追加し「id」「cat_name」「created」「modified」を設定しました。
categoriesテーブルに「category_names_id」というカラムを追加します。
category_nameテーブルを追加し「id」「cat_name」「created」「modified」を設定しました。
この変更をしたことでもう一度bakeを行う必要があります。 再度確認しcategory_nameテーブルが出来ていればオーケーです。
3.まとめ
今回は今までやったことの振り返りなどが基本でした。やはり何度か繰り返し実行することで慣れてくるものがあるので復習が大切だと思いました。
サイトレビューサイト制作への道その1
本格的なwebサービス制作へ
1.何を作るのか
2.設計
3.データベースを作成
4.cakeとbake
5.まとめ
1.何を作るのか
今回からwebサービスの制作の工程をアップしていきたいと思います。今回作るものは一言でまとめると「webサイトを紹介するサイト」です。 まあ要はまとめサイトのようなもので、技術系のサイトやブログのURLをまとめて勉強に役立てるサイトになります。 例えばPHPを使って会員制のページを作りたいと思ったときに、このサイトで「PHP」「会員」と検索すれば会員制ページの作り方を紹介しているwebサイトを表示してそこに飛ぶことができるって感じです。
2.設計
まずはどんなサイトでどんなデザインでユーザーはどんな流れで操作するのかを決めます、これを初めに決めないとあとあとどう作るかいちいち悩む事になります。 特にチーム制作でここをおろそかにするととんでもないことに、、、あぁ何度も後悔しましたよorz
エクセルなどを使ってさまざまなデータをリストアップします。サイト名、使い方の流れ、参考サイト、管理画面に必要なものなど事細かにデータを残しておくことが大切です。
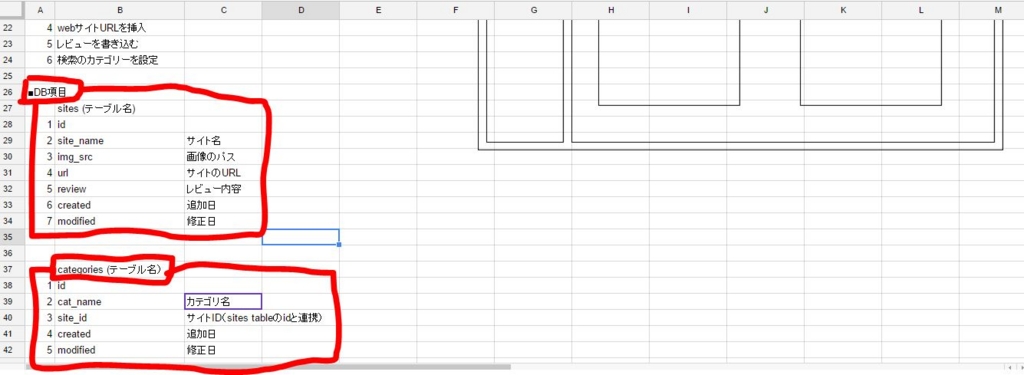
 次にデータベースに必要なものと簡単でいいのでサイトのデザインを書いておきましょう。
次にデータベースに必要なものと簡単でいいのでサイトのデザインを書いておきましょう。

3.データベースを作成
先ほど決めたデータベースに必要なものを参考にデータベースを作成していきます。このように必要なものを最初にリストアップしておくと後の制作で余計な手間を取らなくてよくなります。
今回はphpmyadminを使いました。

 こんな感じになります。
必ず最初のフィールド値は「id」にする必要があります。
次に「created」と「modified」というものがあります。「created」はデータを作成した日時「modified」はデータを更新した日時を保存するものです。どちらもデータ型は「datetime」にします。
こんな感じになります。
必ず最初のフィールド値は「id」にする必要があります。
次に「created」と「modified」というものがあります。「created」はデータを作成した日時「modified」はデータを更新した日時を保存するものです。どちらもデータ型は「datetime」にします。
4.cakeとbake
前回も行なったbakeをしていきます。 まず「xampp」フォルダの「htdocs」に「sites」フォルダを作ります。続いてcomposer.jsonファイルをコピーしてきます。 以下composer.jsonの中身 { "name": "testapp", "require": { "php": ">=5.3.3", "ext-mcrypt": "", "cakephp/cakephp": "2.8.", "cakedc/migrations": "~2.3", "slywalker/boost_cake": "", "phpunit/phpunit": "3.7.", "cakephp/debug_kit" : "2.2.", "cakedc/search" : "2.5." }, "config": { "vendor-dir": "Vendor" } }
コマンドプロンプトを立ち上げて「composer install」と入力します。続いて「Config」フォルダの「database.php.default」をコピーして「detabase.php」とします。58行目~62行目を変更します。まず56行目login' => 'root',57行目'password' => '',60行目'database' => 'sites',62行目のコメントアウトを外します。(もちろん私の場合はこうするっていうことなので皆さんに合わせて変えてください) 次に「Vendor」の中の「bin」の「cake.bat」をterapadかサクラエディタなどで開いて、4行目を「cmd /C "%BIN_TARGET%" %*」に変更します。 次にコマンドプロンプトで「.\Vendor\bin\cake bake project」を実行してbakeをします。 ブラウザで[localhost/sites]を叩いて確認します。(多分これでおっけい、、、のはず)
5.まとめ
ソースツリーを開いて「sites」フォルダをリポジトリにしてgithub(ブラウザ)を開いて
 「sites」という名前をつけてSSHのURLをコピーします。ソースツリーの設定からリモートを選び、追加を押して
「sites」という名前をつけてSSHのURLをコピーします。ソースツリーの設定からリモートを選び、追加を押して
 ユーザー名を入力してOKです。プッシュしたところで、とりあえず今回はここまで。
いやぁ先はまだまだ遠いな(遠い目) ただ確実に進んでいると信じています。愚直な私は近道が出来ませんし、今は一歩ずつしか進めませんがその分足腰は鍛えられいると思います。ではではこの辺で
ユーザー名を入力してOKです。プッシュしたところで、とりあえず今回はここまで。
いやぁ先はまだまだ遠いな(遠い目) ただ確実に進んでいると信じています。愚直な私は近道が出来ませんし、今は一歩ずつしか進めませんがその分足腰は鍛えられいると思います。ではではこの辺で