Trelloを色々使ってみた 時間管理、GitHub連携
普段Trelloでタスク管理をしていまして、便利なツールなど色々調べてみました。
Rotor
Trelloではタスクをカードに書いて今後の作業は何か、今どの作業をしてどの作業が終わっているかを把握することが出来て便利なのですが1つの作業にどれくらい時間をかけているのかチェックしたかったのでツール等を調べました。 そこで「Rotor」というものを発見しました。 「Rotor」はTrelloと連携してカードが特定のリストに滞在している時間を計測してくれるツールになります。
Rotor URL Rotor for Trello
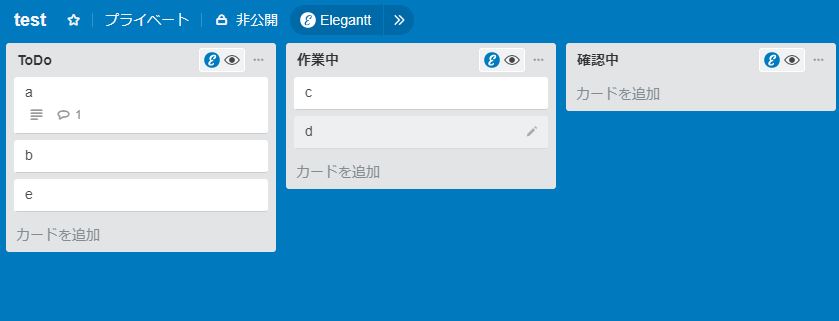
まず初めにTrelloで時間管理を行うためのリストを用意します。 「ToDo」リストに今後行う作業内容のカードを用意して作業をしている間は「実行中」リストに移すようにします。

Rotorのサイトにアクセスします。

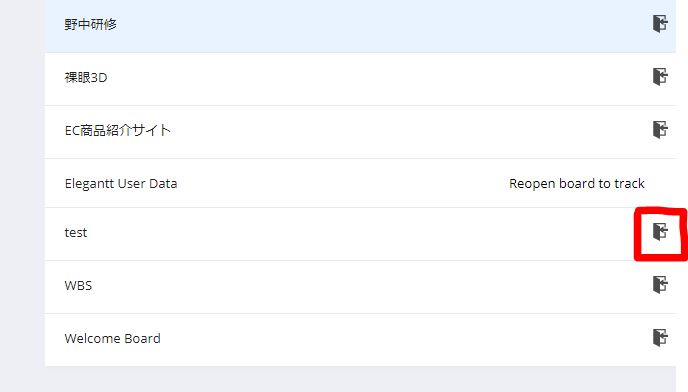
時間計測に使うリストがあるボードの右端の扉マークをクリックします

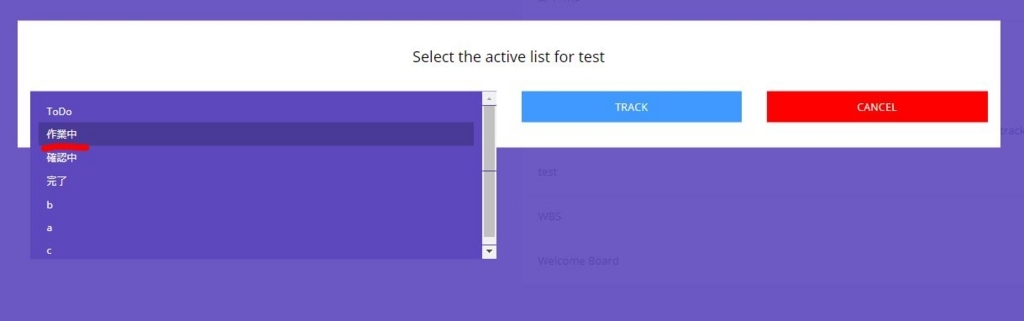
時間計測用のリストを選択し、「TRACK」をクリック。これで設定完了です。

カードを先ほど設定した「実行中」リストに移動させると、自動で計測が開始されます。

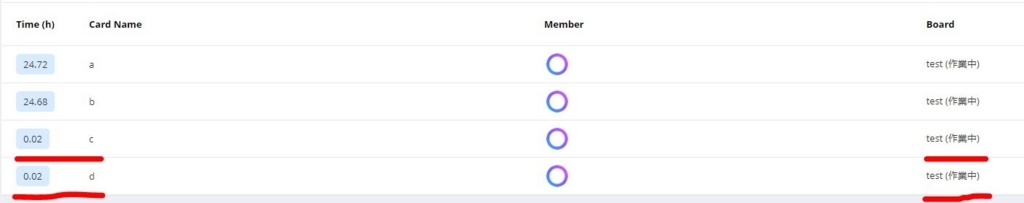
Rotorで計測画面を見ると計測時間が表示されています。

といった形になります。
GitHub連携
GItHubでのプルリクをTolleroのリストで管理する方法を調べました。
まずはTrelloでプッシュとプルリクの内容を保存するリストを作成します。

GitHubのリポジトリ設定画面にいきます。 「Integrations & services」で「Add service」をおして「Trello」を選択します。

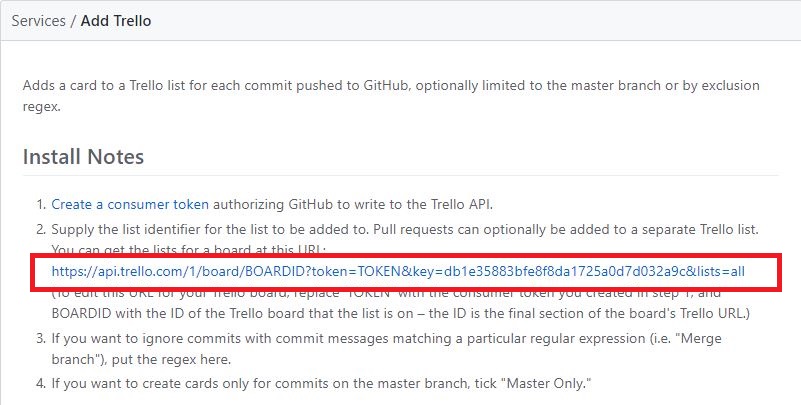
TrelloのリストIDを取得するために使うURL(A)をコピーしておきます

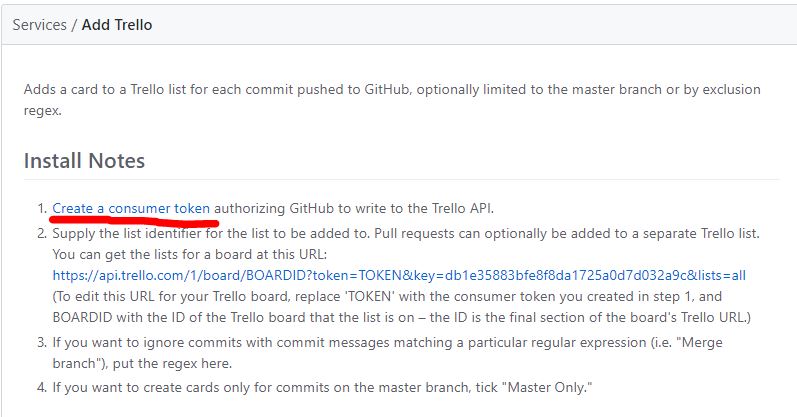
「Create a Consumer token」から、Trello へのアクセストークンを取得する。

表示されるトークン(B)をコピーしておきます。
TrelloをのURLからボードのID(C)をコピーします。URLは
https://trello.com/b/ボードのID/ボード名
となっています。
URL(A)の「BOARDID」の部分をボードのID(C)に変換、「TOKEN」の部分をトークン(B)に変換してアクセスします。
「プッシュ」「プルリク」それぞれのリスト名のIDの値をコピーしておきます
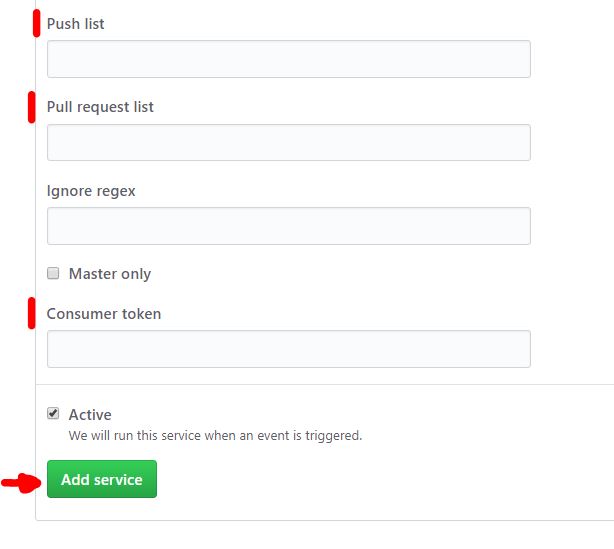
それぞれ Push List, Pull Request List に先ほどコピーしたIDを入力し、Consumer Token 欄に取得したトークン(B)を入力して「Add service」を選択します。

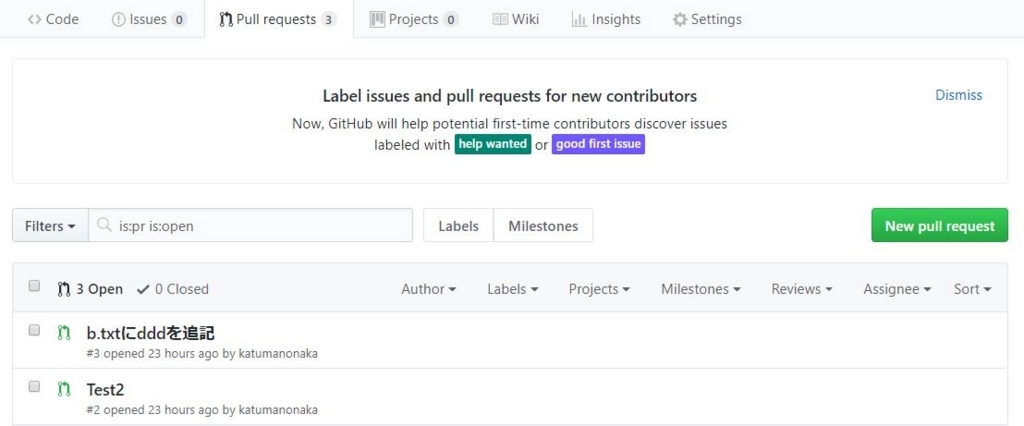
GitHubの画面が以下のようになったら成功です。

GitHubにプルリクを上げてみます。

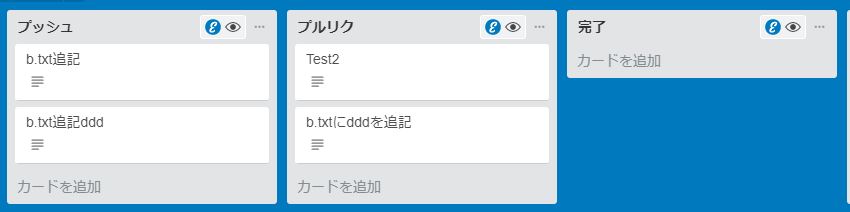
Trelloを確認するとプッシュとプルリクの内容が追加されています。

といった形で今後もタスク管理をしていきたいと思います。
今回の記事を書くにあたり、以下のサイトを参考にいたしました。
タスク管理ツール「Trello」と連携してタスクを完了するまでに掛かった時間を計測してくれるサービス「Rotor」を使ってみた - GIGAZINE
Atomの便利なパッケージ紹介 goto-definition
atomのパッケージで便利なものを使ったので記載いたします。 「goto-definition」というパッケージになります。
「goto-definition」は関数の定義元を一発で探すという優れものになります。
settingsのinstallで「goto-definition」を検索します。 Installを押して準備完了
「ctrl」+「alt」+「enter」を押して検索窓に関数名を入れます

すると定義元のファイルを開いてくれます。
簡単に入れられますが便利です。
PHPの関数 number_formatについて
PHPでnumber_formatという関数を扱ったので使い方等を記載いたします。
カンマ区切り
4桁以上の大きい数字を表示するときはカンマ区切りにした方が見やすいのは当然だと思います。 そこでnumber_formatを使うとカンマ区切りで表示してくれます。
$money1 = 100000; $money2 = 200000; echo $money1; echo "\n"; echo number_format($money2);
出力結果
100000 200,000
小数点以下の扱い
number_formatは小数点以下を四捨五入してくれます。
$money3 = 1000.3; $money4 = 2000.6; echo number_format($money3); echo "\n"; echo number_format($money4);
出力結果
1,000 2,001
ただ小数点第何位で四捨五入するかを指定したいときは第二引数に記入しましょう。
$money5 = 1000.373; $money6 = 2000.6438; echo number_format($money5,2); echo "\n"; echo number_format($money6,3);
出力結果
1,000.37 2,000.644
といった形になります。
以下のサイトを参考にいたしました。
trelloの便利なパワーアップツール「Elegantt」について
最近trelloでタスク管理をしていまして、便利なパワーアップツールがあるので使い方など記載いたします。
Elegantt
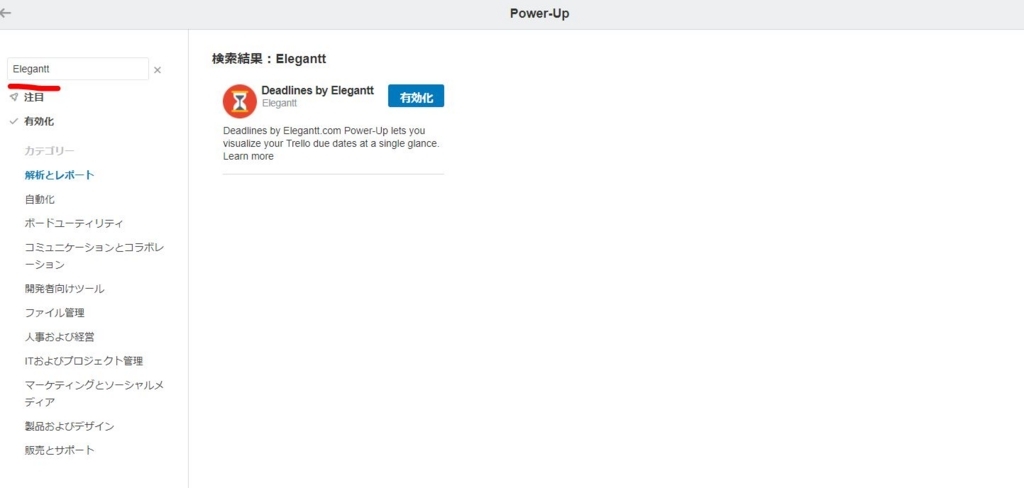
タスク管理と切っても切り離せないガントチャート Eleganttはそんなガントチャートを使えるツールです。 「Power-Up」から「Elegantt」で検索すると出てきます。 trelloのパワーアップツールは基本1つは無料で使えるので試しに入れてみるといいと思います。

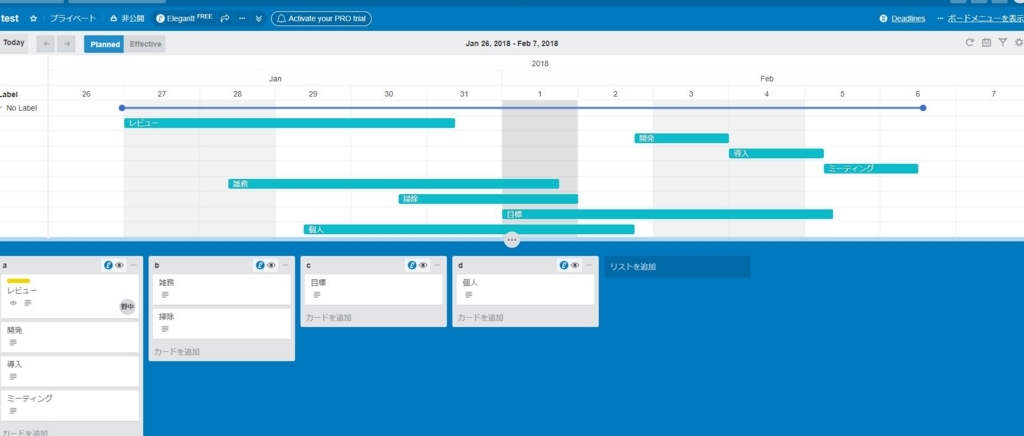
画面上部に「Elegantt」と表示されるのでおすとガントチャートが出てきます。

カレンダーが表示されまして、タスクにあるものはすべてカレンダーに記載されます。 また日程移動や期日変更もマウスで簡単に変えられます。 もちろんチームで使うこともできるので複数人のタスクも管理できます。
といった形でtrelloには便利なパワーアップツールが多いのでまた調べて記載したいと思います。
はてなブログの装飾方法
ほかのブログと自分のブログを比較した時に装飾が足りないと感じました。なので今回は、はてなブログでの 文字の装飾方法やテクニックなど記載していきます。
文字色の変更
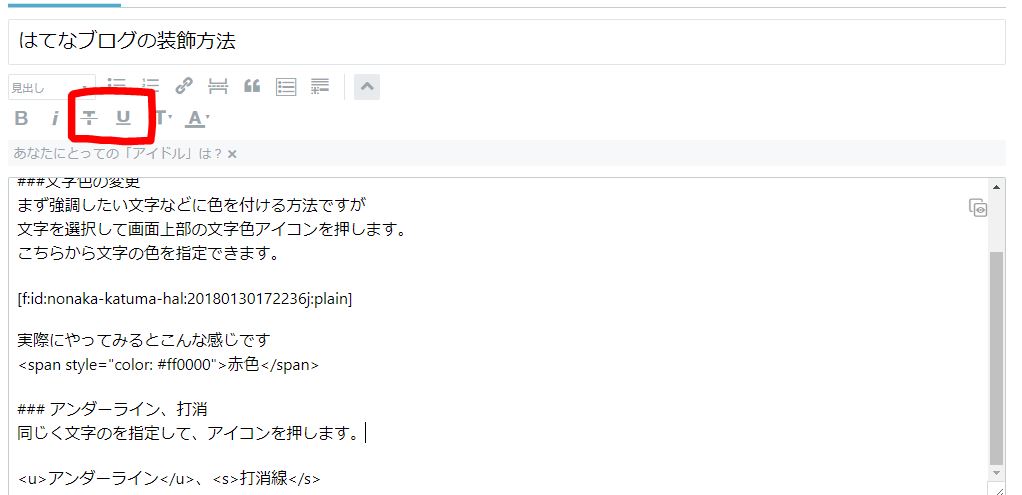
まず強調したい文字などに色を付ける方法ですが 文字を選択して画面上部の文字色アイコンを押します。 こちらから文字の色を指定できます。

実際にやってみるとこんな感じです 赤色
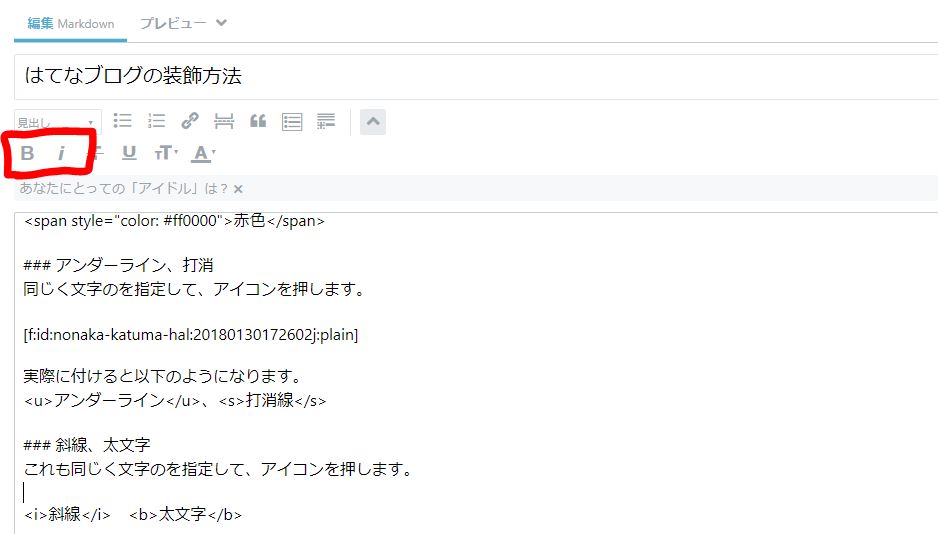
アンダーライン、打消
同じく文字のを指定して、アイコンを押します。

実際に付けるとこのようになります。
アンダーライン、打消線
斜線、太文字
これも同じく文字のを指定して、アイコンを押します。

斜線 太文字
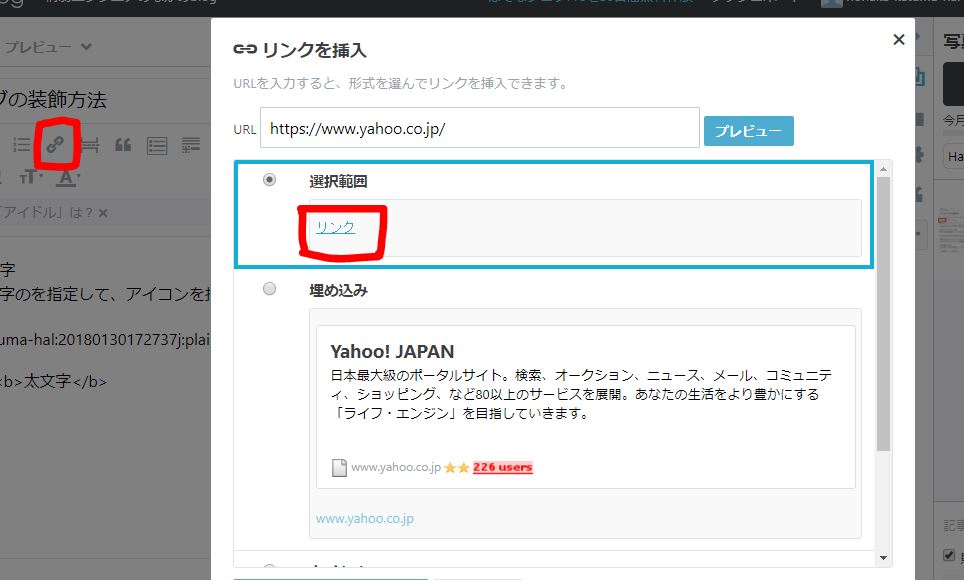
指定した文字でリンクを貼る
文字を選択した後リンクアイコンをおして、「選択範囲」を選ぶと 文字列にリンクを付けることができます。

見出しを付ける
このように文字を大きくして見出しを付けるには「#」を記載した後に見出しを書くことで 文字を大きくすることができます。 ちなみに「#」を並べて記載することで文字サイズを調整できます。 少ないほど文字は大きく、多いほど文字は小さくなります。
目次を付ける
目次アイコンを選択することで記事の目次を設置できます。

このように表示されます。目次は先ほど紹介しました見出しで設定したものが選択できるようになっています。
といった形になります。
PCの容量を圧迫するファイルを見つけ出すツール DiskInfoを使ってみた
最近PCの残り容量がやけに少なくなってきまして、どこらへんに容量の多いファイルが集中してるか調べたいと思い ツールを調べてみたので記載いたします。
DiskInfo
調べてみるとすぐに引っかかったのが「DiskInfo」というツールです。 こちら各階層でどのディレクトリがどのくらい容量を使っているのかパーセンテージで表示してくれるので 見た目ですぐに判断できます。 下記サイトからダウンロードできます。
「DiskInfo」フォルダー内のファイル占有率を表示 - 窓の杜ライブラリ
ダウンロード出来たらzipファイルを回答してDiskInfo3.exeを押します。 起動したら左上の「解析」というボタンを押します。
ディレクトリごとの容量を計算するのですが、数十秒~数分ほど時間がかかります。
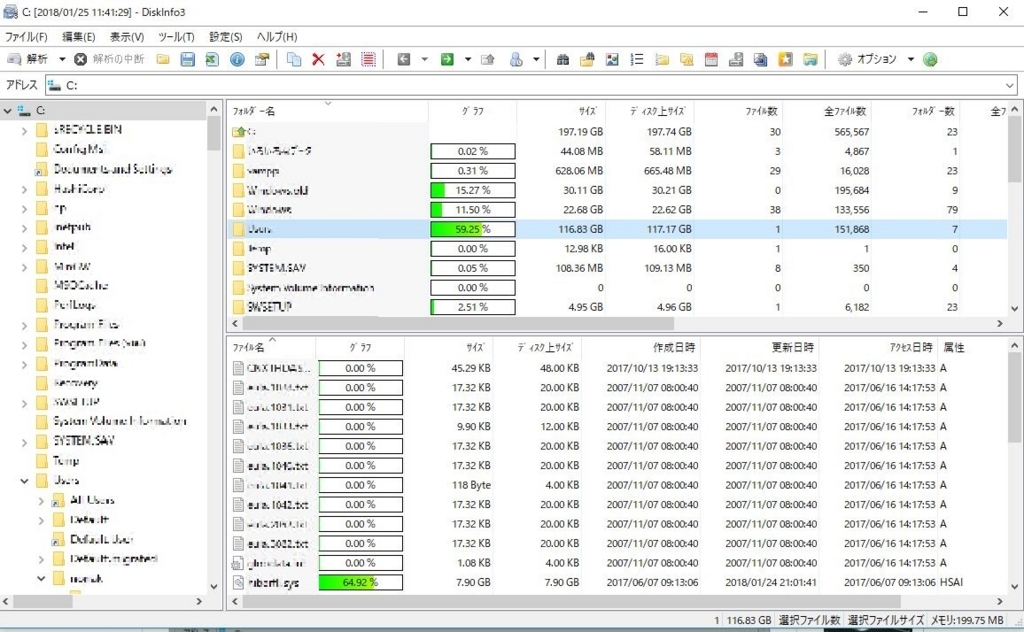
完了すると以下のようにディレクトリが表示されます。

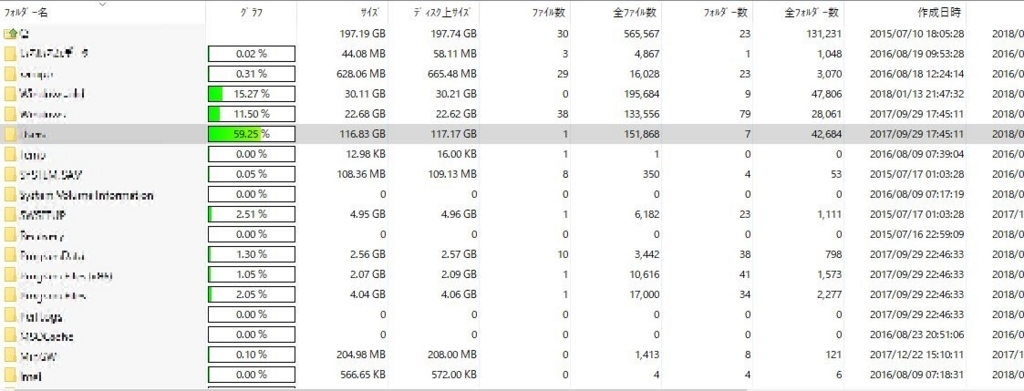
左側がドライブのフォルダツリーで 右上がフォルダの容量占有率になっていて、右下にファイルの占有率が表示されています。

フォルダの占有率を確認するとどのディレクトリに容量の大きいファイルがあるか一目瞭然になります。 階層を深く探していき不要なファイルを消していきます。

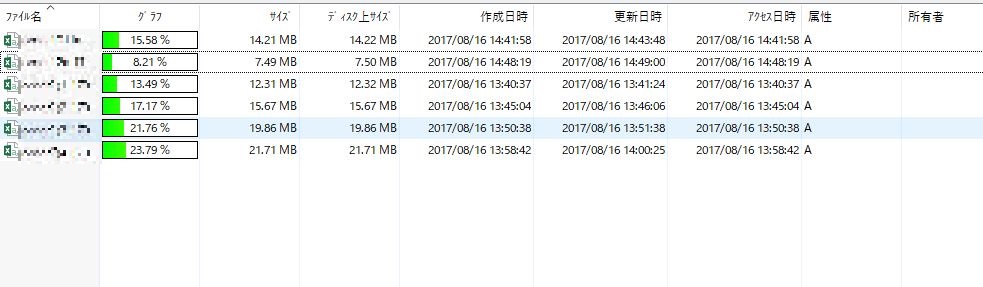
ファイルごとの容量を確認して右クリックからファイルの削除まで行うことができます。
といった形になります。 ただし容量が大きいからと言ってむやみやたらにファイルを削除しないようにしましょう。
CakePHP Configure::write Configure::read の使い方
CakePHP で Configure::write Configure::readの使い方等を調べたので記載いたします。
Configure::write
文字列や数値配列を定数として保存しておくことが出来る
Configure::read
保存してある定数を扱うことが出来る
またapp/configにファイルを作成して、Configure::writeを記載することで定数をまとめて一括管理することができます。
以下使用方法になります。
Configure::write('temp.data', '1234');
Configure::write('temp2', array(
'data2' => array('data3' => '5678'),
));
app/view/fuga.php
echo Configure::read('temp.data');
echo Configure::read('temp2.data2.data3');
出力結果
12345678
といった形になります。
以下のサイトを参考にいたしました。
[cakePHP] Configure::read, write の使い方/ No variable $config found | たきもと.com