jQuery でセレクターの指定
先日jQueryでアコーディオンの制作をして記事を書いたのですが その前にセレクターの指定から書くべきだなと思ったので今回はjQueryのセレクターについて記載していきます。
HTMLのどの要素を操作するかをセレクターで指定していきます。 本編に入る前に本記事内で
$("セレクター").css("color","red");
このような記載の仕方をしますが[.css()]とはcssの[color]プロパティの値を[red]にするという意味になります。
1.要素セレクター
まずは簡単に要素セレクターから説明していきます。 HTMLはこのようになっております。
<ul>
<li>テキストテキスト</li>
<li>テキストテキスト</li>
<li>テキストテキスト</li>
<li>テキストテキスト</li>
</ul>

こちらに
$(function() {
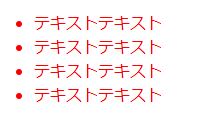
$("li").css("color","red");
});
要素の[li]をセレクターで指定しますとli要素の部分全てが変更されます

2.IDセレクター
続いてはid属性をもつ要素を対象にします。
HTML
<ul>
<li id="first">テキストテキスト</li>
<li id="second">テキストテキスト</li>
<li id="third">テキストテキスト</li>
<li id="fourth">テキストテキスト</li>
</ul>
id属性の値に#を付けたものをセレクターとして利用します。
$(function() {
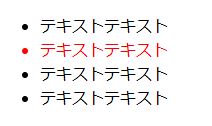
$("#second").css("color","red");
});
id値にsecondが設定されたli要素が赤くなります。

3.クラスセレクター
続いてはクラス属性をもつ要素を対象にします。
HTML
<ul>
<li class="first">テキストテキスト</li>
<li class="second">テキストテキスト</li>
<li class="third">テキストテキスト</li>
<li class="second">テキストテキスト</li>
</ul>
クラス属性の値に.(ドット)を付けたものをセレクターとして利用します。
$(function() {
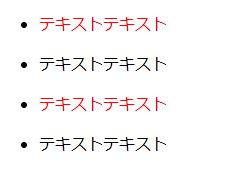
$(".second").css("color","red");
});
クラス属性にsecondが設定された複数のli要素が赤くなります。

4.子孫セレクター
複数のセレクターをスペース区切りで指定することにより、特定の要素の中にある要素をさらに絞り込めます。
HTML
<ul> <li class="first"><p>テキストテキスト</p></li> <li class="second"><p>テキストテキスト</p></li> <li class="first"><p>テキストテキスト</p></li> <li class="first">テキストテキスト</li> </ul>
$(function() {
$(".first p").css("color","red");
});
class属性がfirstで要素の内側にあるp要素だけが赤くなります。

といったところで一旦は終了したいと思います。 jQueryに関してはまだまだ勉強してブログを更新していく予定です
それでは