はてなブログの装飾方法
ほかのブログと自分のブログを比較した時に装飾が足りないと感じました。なので今回は、はてなブログでの 文字の装飾方法やテクニックなど記載していきます。
文字色の変更
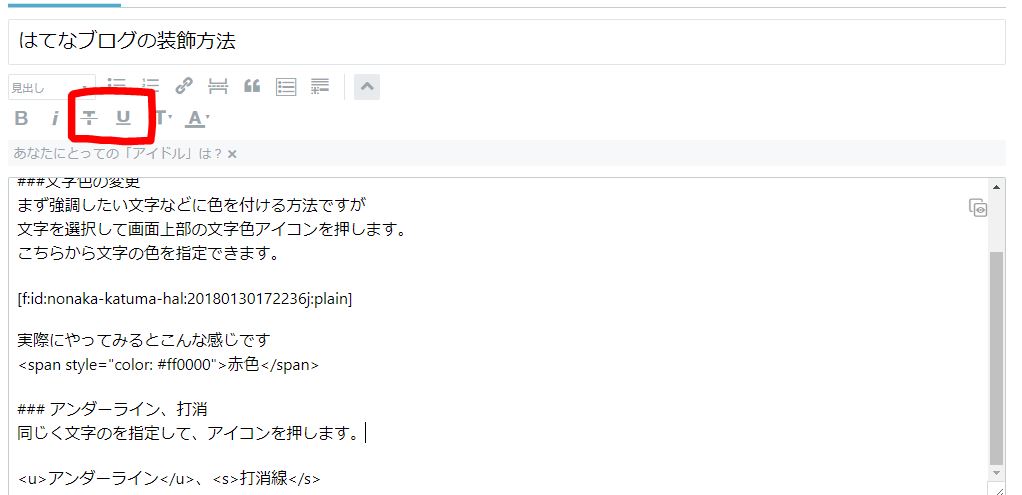
まず強調したい文字などに色を付ける方法ですが 文字を選択して画面上部の文字色アイコンを押します。 こちらから文字の色を指定できます。

実際にやってみるとこんな感じです 赤色
アンダーライン、打消
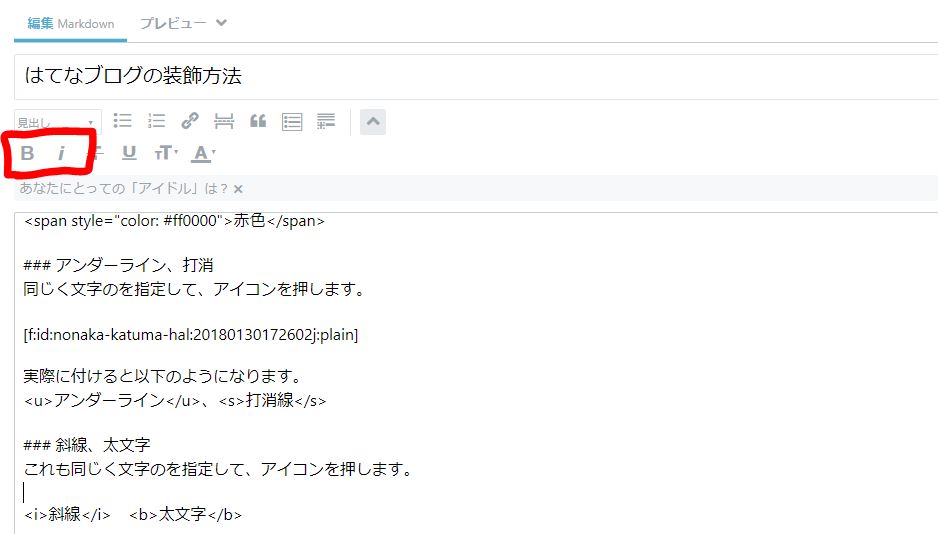
同じく文字のを指定して、アイコンを押します。

実際に付けるとこのようになります。
アンダーライン、打消線
斜線、太文字
これも同じく文字のを指定して、アイコンを押します。

斜線 太文字
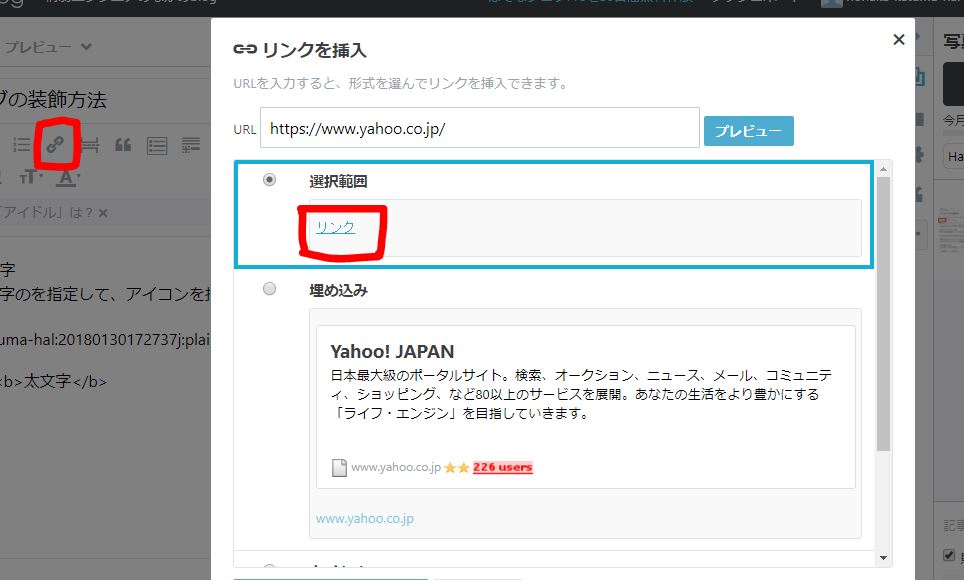
指定した文字でリンクを貼る
文字を選択した後リンクアイコンをおして、「選択範囲」を選ぶと 文字列にリンクを付けることができます。

見出しを付ける
このように文字を大きくして見出しを付けるには「#」を記載した後に見出しを書くことで 文字を大きくすることができます。 ちなみに「#」を並べて記載することで文字サイズを調整できます。 少ないほど文字は大きく、多いほど文字は小さくなります。
目次を付ける
目次アイコンを選択することで記事の目次を設置できます。

このように表示されます。目次は先ほど紹介しました見出しで設定したものが選択できるようになっています。
といった形になります。