Atomの便利なパッケージ minimapの紹介
Atomでいくつかのパッケージを入れてみて便利なものがあったので記載いたします。
minimap
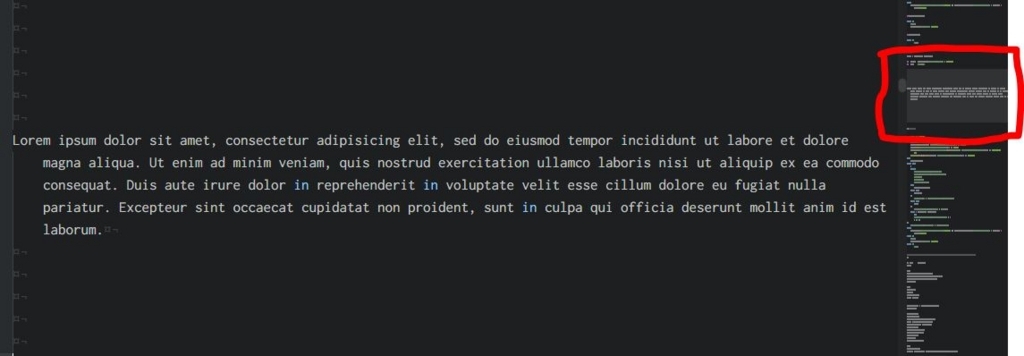
前々から気になっていたのですが、スクロールバーが小さくて使いにくかったので 「minimap」というパッケージを入れてみました。

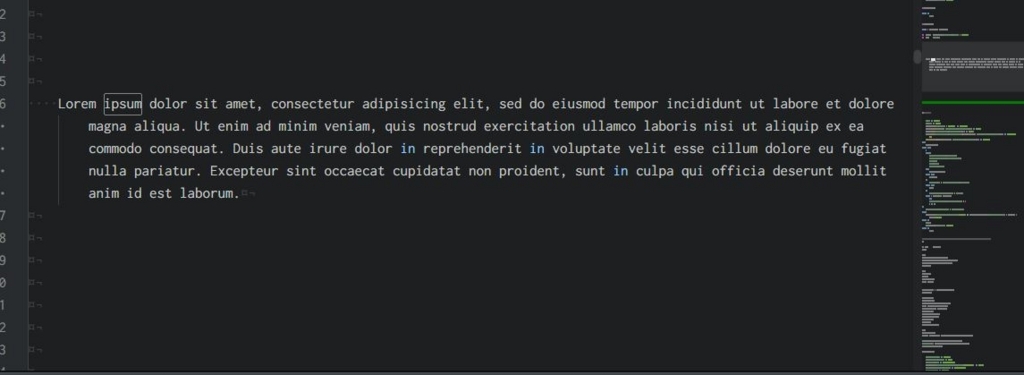
右側の赤い枠の中の半透明部分がスクロールバーになっていてこれだけでだいぶ助かります またコードを縮小表示しているのでそちらも便利です。 これがミニマップということでしょう。
この「minimap」の機能を増やすパッケージもあります。
minimap-find-and-replace
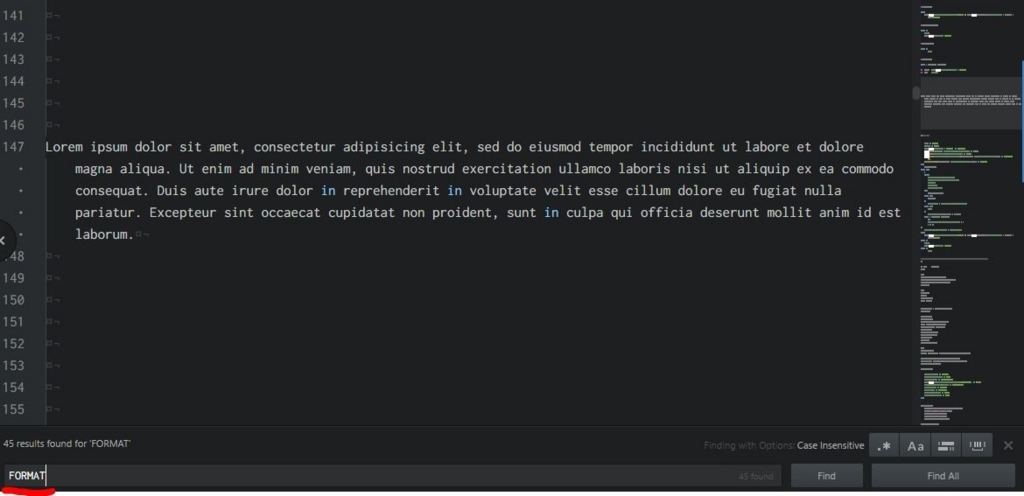
右側のミニマップに検索文字列を強調して表示します。

「FORMAT」という検索文字が存在する部分がミニマップで白く塗りつぶされています。
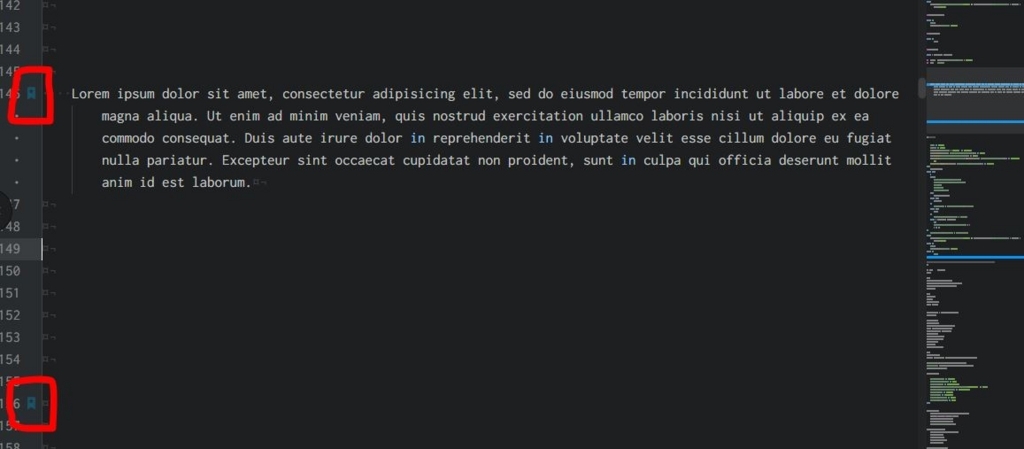
minimap-bookmarks
Atomでブックマークした場所がミニマップで表示されます。 ちなみにブックマークは「ctrl」+「alt」+「F2」になります。

minimap-autohide
スクロールしている時以外はじゃまなので非表示にしたいときは「minimap-autohide」を入れれば スクロールしていないときはミニマップが消えるようになります。
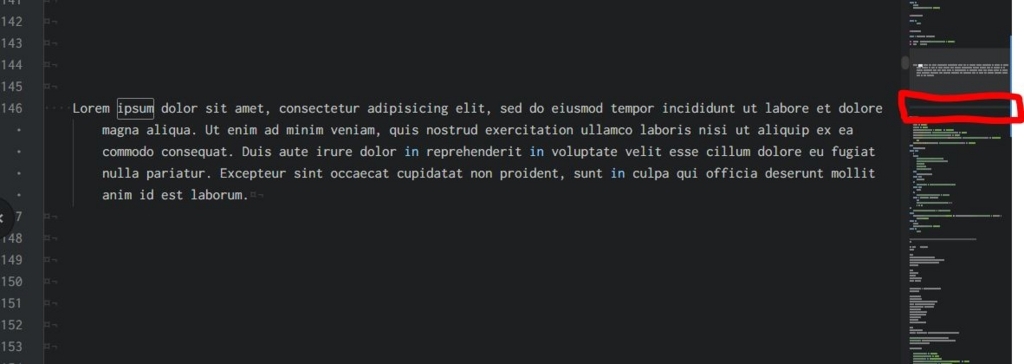
minimap-cursorline
カーソルの位置をミニマップで表示することができます。 早速入れてみますと

この赤い枠の中の半透明のバーがカーソル位置なのですが、、、 このままでは分かりにくいのでカーソルに色をつけます。
「minimap-cursorline」のパッケージにも書いてあるのですが以下のcssをユーザーのスタイルシートに記述します。
.minimap .cursor-line {
background: green;
}
Settingsの「Themes」を選択して一番上の「Choose a Theme」の下に記載されています [You can also style Atom by editing your stylesheet] の[your stylesheet]がリンクっぽくなっているので押します。 ファイルが開くので末尾にでもコピペすればカーソル位置が色付きで表示されます。

これで先ほどよりは見やすくなりました。
Atomのショートカットキーやスタイルシートの表示方法は以下のサイトを参考にしました。