ランダム指名アプリケーション制作2
フォームとPOSTを理解しよう
ランダム指名アプリケーション制作の第二回目は大きくつまずいたのでモリモリ書いていきます!
1.ファイルを分割
2.チェックボックスのデータを渡す
1.ファイルを分割
まず前回作ったものは一つのファイル内で完結してたので、ファイルを分けてデータを渡します。 データを渡すのはPOSTを使います
こんな感じです
index.php(受け渡す方)
<form method="post" action="result.php">
result.php(受け取る方)
if(isset($_POST['rand'])){ //更新ボタンが押されたらランダムでメンバーを出力する
$num = rand(0, 7);
echo $member[$num];
}
もちろん見た目は変わりません、、が遷移するのでページに動きが出ます→やる気が出ます
2.チェックボックスのデータを渡す
チェックボックスを入れたのですがどーしても上手くいかずにいました、、、
このような感じで書いていました
//index.php <?php foreach($member as $data):?> <input type="checkbox" name="list" checked> <!--メンバーを表示するチェックボックス --> <?php $i++?> <?= $data;?> <?php endforeach;?> //result.php for($i = 0; $i < 8;$i++){ $member_list[] = $_POST["list"]; }
ですがこれではindex.phpでループを回してもname属性が同じ「list」で更新されてしまっていました。。。
ですのでとりあえずチェックボックスを変えました
//index.php <input type="checkbox" name="list<?= $i; ?>" value="<?= $i; ?>" checked> //result.php for($i = 0; $i < 8;$i++){ $member_list[] = $_POST["list$i"]; }
これでデータを取得は出来たのであとはうまいこと変換していきます。 本日は以上になります。
ランダム指名アプリケーション制作1
アプリケーション制作再開
お疲れ様です、半年以上久しぶりの更新になります、、、
今回から新たにPHPなどを使いアプリケーションを制作していきその軌跡を記していきます。
1.仕様
2.製作開始
1.仕様
- 一定数のメンバーからランダムに選出して名前を表示する
- 不在メンバーを除外出来るようにする(チェックボックスなどで)
- 表示する人数を複数名に変えられるようにする
2.製作開始
まずはhtmlでページを作り
ボタンを作ります
<form action="index.php" method = "post"> <input type="submit" name="rand" value="更新" /> </form>
こんな感じです

続いてボタンを押すとランダムに名前を表示する処理になります。
<?php if(isset($_POST['rand'])){ $name = rand(0, 7); echo $member[$name]; } ?>
チェックボックスの制作にも入りました
<form method="post" action=""> <input type="checkbox" name="food[]" value="Aさん"><?= $member[0]?> <input type="checkbox" name="food[]" value="Bさん"><?= $member[1]?> <input type="checkbox" name="food[]" value="Cさん"><?= $member[2]?> <input type="checkbox" name="food[]" value="Dさん"><?= $member[3]?> <input type="checkbox" name="food[]" value="Eさん"><?= $member[4]?> <input type="checkbox" name="food[]" value="Fさん"><?= $member[5]?> <input type="checkbox" name="food[]" value="Gさん"><?= $member[6]?> <input type="checkbox" name="food[]" value="Hさん"><?= $member[7]?> </form>
とりあえずはそんなところで 失礼致します!
サイトレビューサイト制作への道その11
管理者ログインを作る
1.管理者用画面にIDとパスワードを設定する
2.まとめ
1.管理者用画面にIDとパスワードを設定する
かーなり久しぶりの投稿になります。順調に進むかと思われたこのサイトにも筆者の卒業制作という魔の手が、、、なんてことは忘れて今回は管理者のためのログインを作っていきたいと思います。
まず「SitesController」の準備としてこちらを追記します。
public $components = array('Session','Auth');
public function beforeFilter() {
parent::beforeFilter();
//Basic Auth
$this->Auth->authenticate = array('Basic');
}
public function beforeSave($options = array()) {
$this->data['User']['password'] = AuthComponent::password($this->data['User']['password']);
//parent::beforeSave($options);
return true;
}
続いて「UserController」とModelに「Users」を制作します。 「UserController」は
<?php App::uses('AppController', 'Controller'); App::uses('AuthComponent', 'Controller/Component'); /** * Sites Controller * * @property Site $Site * @property PaginatorComponent $Paginator */ //グローバル変数 class UsersController extends AppController { public $scaffold = ""; public function index(){ //これがパスワードになります var_dump(AuthComponent::password('ここにパスワードを書きます')); } } ?>
Modelの「Users」はこうなります
<?php App::uses('AuthComponent', 'Controller/Component'); class User extends AppModel { //ハッシュ化して保存する public function beforeSave($options = array()) { $this->data['User']['password'] = AuthComponent::password($this->data['User']['password']); //parent::beforeSave($options); return true; } } ?>
これでとりあえずはログインが出来ます。ただ本格的にするにはまたまたbakeをして設定する必要があります。
2.まとめ
ログインをしっかりと作ってそのうち一般公開はしたいなと思います。
サイトレビューサイト制作への道その10
cakePHPの別窓表示やBootstrapの枠組み
1.リンクを別窓で開く
2.見た目を良くするwebサイトっぽくする
3.カテゴリーを表示
4.3列に編集
5.まとめ
1.リンクを別窓で開く
さあついに「サイトレビューサイト制作への道」も第10回に到達しました(ドーン) だんだんと完成を見据えられるようになりました。
今回もユーザー画面の制作なので編集するのはすべて「View」「index」になります。 まず画像を押してリンク先に飛べるようになったので、リンク先を別窓で開けるようにしたいと思います。
<?php $imgid = $site['Site']['id']; echo $this->Html->link( $this->Html->image("../img/{$imgid}.jpg"), $site['Site']['url'], array('escape' => false,'target' => '_blank') ); ?>
これで画像を押すと別窓でリンクを開くようになります。
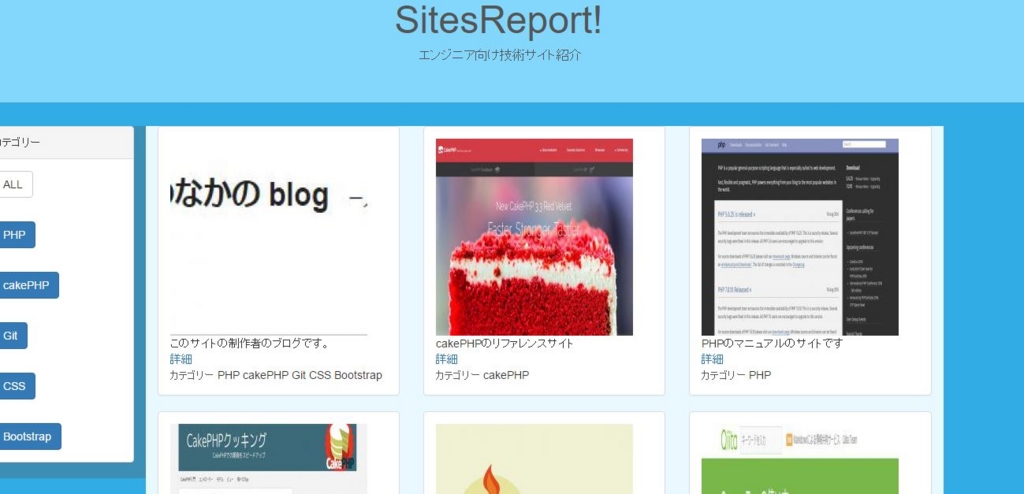
2.見た目を良くするwebサイトっぽくする
次に見た目をよくしたいなと思ったので、サイトのカラーを変えていきます。この辺は基本的なHTMLなので簡単です。
<div class="row" style="background-color : #38BDFA">
全体的に青っぽいサイトにしてみました。

うーん爽やかー
3.カテゴリーを表示
次にそれぞれのサイトにカテゴリーを表示していきます。
<font size="2" color="#555555">カテゴリー</font> <?php for($i = 1; $i <= 5; $i++) { if($site['Site']["cat_id{$i}"] == 1) { echo "PHP "; } elseif($site['Site']["cat_id{$i}"] == 2) { echo "cakePHP "; } elseif($site['Site']["cat_id{$i}"] == 3) { echo "Git "; } elseif($site['Site']["cat_id{$i}"] == 4) { echo "CSS "; } elseif($site['Site']["cat_id{$i}"] == 5) { echo "Bootstrap "; } } ?>
こんな感じになります。

4.3列に編集
サイト数をどんどん増やしたいので3列にします、まあコピペで一列増やせばいい訳ですが、どのidを三つ飛ばしで表示するソースを紹介します。
<?php //foreach ($sites as $site): ?> <?php foreach ($sites as $key => $site): if($key % 3 == 1 || $key % 3 == 2) { continue; } ?>
ifの中身を
if($key % 3 == 1 || $key % 3 == 0)
や
if($key % 3 == 0 || $key % 3 == 2)
に変えていけばオーケーです。
5.まとめ
まあ見た目的にもなんだかよさげになってきたんじゃないかと思います。
ただまだまだ細かいデザインを凝りたいとも思うしそろそろカテゴリーを増やしたいとも思うしログインを作らなきゃとか、、、
やりたいことは盛り沢山ですね!
サイトレビューサイト制作への道その9
タグ検索、メニューを作る
1.枠とボタンを配置
2.特定のサイトだけ表示
3.まとめ
1.枠とボタンを配置
今回はメニューを作ってカテゴリーごとに表示させられるようにしていきたいと思います。
まず「View」「index」で枠とボタンを作ります。
<div class="sites index col-md-2"> <!-- <div class="list-group"> <a href="#" class="list-group-item active">PHP</a> <a href="#" class="list-group-item">cakePHP</a> <a href="#" class="list-group-item">Git</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">Bootstrap</a> </div>--> <div class="panel panel-default"> <div class="panel-heading">カテゴリー</div> <div class="panel-body"> <a class="btn btn-default" href="http://localhost/sites/webs" role="button">ALL</a> </div> <div class="panel-body"> <?php echo $this->Html->link(__('PHP'), array('action' => 'index', 1),array('class' => "btn btn-primary")); ?> </div> <div class="panel-body"> <?php echo $this->Html->link(__('cakePHP'), array('action' => 'index', 2),array('class' => "btn btn-primary")); ?> </div> <div class="panel-body"> <?php echo $this->Html->link(__('Git'), array('action' => 'index', 3),array('class' => "btn btn-primary")); ?> </div> <div class="panel-body"> <?php echo $this->Html->link(__('CSS'), array('action' => 'index', 4),array('class' => "btn btn-primary")); ?> </div> <div class="panel-body"> <?php echo $this->Html->link(__('Bootstrap'), array('action' => 'index', 5),array('class' => "btn btn-primary")); ?> </div> </div> </div>
これで枠とボタンを配置出来ます。

2.特定のサイトだけ表示
次に「WebsController」「index」を編集していきます。
public function index($search = null) {
//$this->Site->recursive = 0;
//$this->set('sites', $this->Paginator->paginate());
$this->layout = 'user';
if($search == null)
{
$result = $this->Site->find('all', array());
}
else
{
$result = $this->Site->find('all', array('conditions' => array('OR'=> array('Site.cat_id1' => $search , 'Site.cat_id2' => $search , 'Site.cat_id3' => $search , 'Site.cat_id4' => $search , 'Site.cat_id5' => $search))));
}
先ほどのカテゴリーの数値を読み取り該当するサイトのみ表示するようにしました。
 該当するサイトのみの表示となりました。
該当するサイトのみの表示となりました。
3.まとめ
さあこれで見た目はしょぼいですが、サイト的には必要な処理がそろってきました。
これからは細かいとこまで目を向けて制作をしていこうと思います。
サイトレビューサイト制作への道その8
ユーザー画面 画像とテーブルと時々背景
1.データベースを貼り付け
2.テーブルを二列に分ける
3.背景色を付ける
4.画像をセットする
5.まとめ
1.データベースを貼り付け
さて前回に引き続き、「Sites」の準備をしていきます。なんかデータベースがつながらないな~と思っていたら、「Config」フォルダの「database.php」の中身がデフォルトのままになっていました。
public $default = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'login' => 'root',
'password' => '',
'database' => 'sites',
'prefix' => '',
'encoding' => 'utf8',
);
これでつながりましたー ようやくユーザー画面の制作に入っていくことができます。
次に入る前に画像をエディットで編集しても画像が変わらないというバグを見つけたので
 この赤線の一行を追加することで解決しました。(SiteControllerのeditのところです。)
この赤線の一行を追加することで解決しました。(SiteControllerのeditのところです。)
2.テーブルを二列に分ける
まず見た目としてサイトの情報をたくさん乗っけていくので、サイトを二列で表示していきたいと思いました。
「View」「Webs」「index.ctp」を編集していきます。今回の記事は全てここで制作していきます。
まず一列にデータが並んでいるのでコピペでもうひと列作ります。そうすると同じデータが二列並んでしまいます。
そこでforeachで回してるところで奇数は飛ばすという処理を追加します。
<?php foreach ($sites as $key => $site): if($key % 2 != 0) { continue; } ?>
これで「Sites」の配列を一つ飛ばしにすることができます。奇数の時は「continue」で流れるので処理をしません。 もう一つの列では
<?php foreach ($sites as $key => $site): if($key % 2 == 0) { continue; } ?>
として偶数を飛ばします。これでうまいこと二列にデータを配置出来ます。
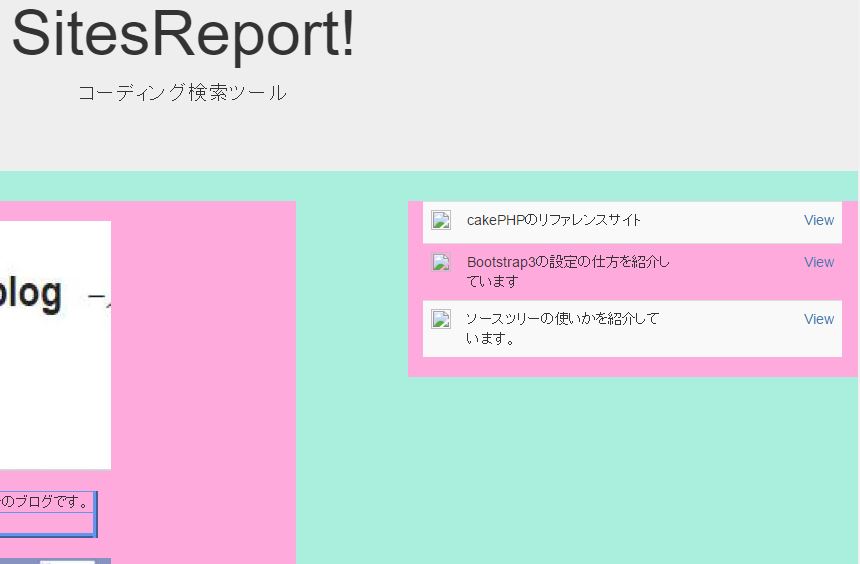
3.背景色を付ける
ここで気まぐれに背景色をつけていこうかと思い立ちました。
<div class="sites index col-md-4" style="background-color : #FFAADD">
背景と列の色をつけてまあそれっぽくはしてみました。

4.画像をセットする
さてやっぱり画像があった方が分かりやすいと思うので画像をセットしたらかなり巨大な画像がドーンと出てしまいました。
サイズの調整が必要でしたので
<?php $id = $site['Site']['img_src']; //echo $this->Html->image("../upimg/{$id}", array('alt' => '画像がありません')); $imgid = $site['Site']['id']; $file1 = "upimg/{$imgid}.jpg"; // 元画像ファイル $file2 = "img/{$imgid}.jpg"; // 画像保存先 $in = ImageCreateFromJPEG($file1); // 元画像ファイル読み込み $size = GetImageSize($file1); // 元画像サイズ取得 //$width = $size[0] / 2; // 生成する画像サイズ(横) //$height = $size[1] / 2; // 生成する画像サイズ(縦) $width = 250;//$size[0] / 2; // 生成する画像サイズ(横) $height = 250;//$size[1] / 2; // 生成する画像サイズ(縦) $out = ImageCreateTrueColor($width, $height); // 画像生成 ImageCopyResampled($out, $in, 0, 0, 0, 0, $width, $height, $size[0], $size[1]); // サイズ変更・コピー ImageJPEG($out, $file2); // 画像保存 ImageDestroy($in); ImageDestroy($out); ?> <img src="<?php echo $file2 ?>"><br>
画像のサイズを指定して保存までしました。

5.まとめ
画像の配置はしたものの、ユーザビリティのかけらもないので使いやすさ見やすさを考えて制作していきたいと思いました。
SourceTreeの共有など
憧れのおnewPCゲット
1.セットアップ
2.gitで共有
3.まとめ
1.セットアップ
このたび新しいPCを手に入れました!!(ワーワー)
新しいPCなんで早いのなんの感動ものですね、今回の記事日記みたいになるな、、、
当然セットアップなどしてたので書くことはあまりないのですが少しgitなどで覚えておきたいことがあったので、書いていきます。
2.gitで共有
以前まで作っていたソースコードやフォルダを新PCへ入れなくてはいけません。
そこでSourceTreeでリポジトリのクローンをしていきます。 まず初めにSourceTreeをインストールし立ち上げると「クローンを制作する」、、を押してしまいがちですが、まずSSHキーの設定から行っていきます。
「ツール」「SSHキーの制作/インポート」を押して「Generate」をドン! マウスをぐりぐりしてカギを作ります。
次に「Save public key」を押して「id_rsa」で保存。 「Save private key」を押して「id_rsa.ppk」で保存します。二つとも同じフォルダに入れておくと都合がいいと思います。
次に「Pageant」を起動して「addkey」を押して先ほど保存した「id_rsa.ppk」を選択します。
続いてGitHubでの作業を説明します。
 この赤で囲ったとこを押してタイトルを適当につけて、「Key」の中には
「PuTTY Key Generator」(「SSHキーの制作/インポート」を押して出てくるやつ)のマウスぐりぐりした後Keyの中に出るやつをコピペすればOKです。
この赤で囲ったとこを押してタイトルを適当につけて、「Key」の中には
「PuTTY Key Generator」(「SSHキーの制作/インポート」を押して出てくるやつ)のマウスぐりぐりした後Keyの中に出るやつをコピペすればOKです。
次に
 で「Clone with SSH 」のURLをコピーして、ソースツリーの「新規/クローンを作成する」を押して、「元のパス/URL: 」にペーストします。
「保存先のパスを自分の好きなフォルダに設定して」ゴー! 今まで作ったソースコードが新PCに来ましたー
で「Clone with SSH 」のURLをコピーして、ソースツリーの「新規/クローンを作成する」を押して、「元のパス/URL: 」にペーストします。
「保存先のパスを自分の好きなフォルダに設定して」ゴー! 今まで作ったソースコードが新PCに来ましたー
これで今までの続きを制作していける、、とこのころは思っていました、、、
3.まとめ
PCが変わったのでデータベースなどは設定しなおさなくてはいけません(ドーン)。
まあ一度通った道なので何とかやっていって、早くサイトの続きを作りたいです。