MySQLのREPLACEについて
MySQLでREPLACEの使い方等について覚えたので記載いたします。 REPLACEはレコードに登録してある文字列や数値を置換したい時に使います。
書き方は以下のようになります。
UPDATE テーブル名 SET カラム名=REPLACE(カラム名, '置換前', '置換後') WHERE id=X;
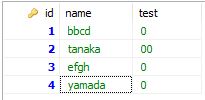
実際に試してみます。以下の様なcustomersテーブルがあります。

UPDATE customers SET name=REPLACE(name, 'a', 'b') where id = 1;
id 1のname であるabcdのaをbに置換します。

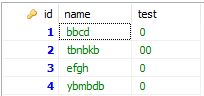
id1 の abcd が bbcdに置換されています。
レコード全てを置換するなら where id = 1を削れば良いです。
UPDATE customers SET name=REPLACE(name, 'a', 'b');

レコードのaは全てbに置換されています。
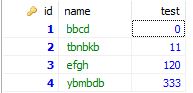
こちら数値でも置換することができます。

testの1を5に置換します。
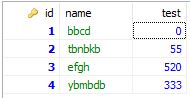
UPDATE customers SET test=REPLACE(test, '1', '5');

以下のサイトを参考にしました。
以上になります。
gitでリモートのブランチをチェックアウトできずにつまずいたとき
gitを使ったチーム開発で問題が起こりました。開発の手順は以下のようになります。
- リモートのブランチ[A]をローカルにチェックアウトする
- ローカルに作業用ブランチ[B]を作る、制作をする、時が流れる
- ローカルのブランチ[A]が古くなっていて諸事情によりローカルブランチ[A]を削除する
- 再度[A]をリモートからチェックアウトする
- ローカルブランチ[A]で作業用ブランチ[B]をマージする
- ローカルブランチ[A]をリモートブランチ[A]にpushする
4の段階でチェックアウトしてきたローカルブランチ[A]とリモートブランチ[A]を比較した際にかなりの相違が見られました。 つまり最新の[A]をローカルにチェックアウトできていませんでした。
行ったコマンドは以下のようになります。
1. リモートのブランチ[A]をローカルにチェックアウトする
$git checkout [A] origin/[A]
ローカルにブランチ[A]ができます。
2.ローカルに作業用ブランチ[B]を作る、制作をする
git branch [B]
ブランチ[B]で作業をします
3. ローカルのブランチ[A]が古くなっているのでローカルブランチ[A]を削除する
$git branch -D [A]
ブランチ [A]が消えます
4.再度[A]をリモートからチェックアウトする
$git checkout [A] origin/[A]
ここで最新の[A]をローカルに入れたかったのですがなぜか内容が古い、、、 1の時は最新の状態にすることが出来たのですが
解決方法
どうやらローカルのリポジトリを更新する必要があるということで
$git fetch
をしました。これはローカルの情報が古ければ、リポジトリ情報がダウンロードされ更新されます。
5. ローカルブランチ[A]で作業用ブランチ[B]をマージする
$git merge [B]
で[B]の作業内容をマージします。
ここでpushする前に本当にリモートにpushしていいか一度確認しましょう。
まずはローカルとリモートにある全てのブランチを表示します。
$git branch -a
とすると remotes/origin/[A] といった感じでリモートのブランチが確認できると思うので ローカルの現在いるブランチとリモートのブランチの差分を表示します。
git diff remotes/origin/[A]
これで差分が作業した内容のみになっていれば大丈夫です。
6. ローカルブランチ[A]をリモートブランチ[A]にpushする
$git push origin [A]
これで作業内容をリモートに反映させることが出来ます。
以下のサイトを参考にしました。
jQuery でHTMLの操作 1
jQueryでHTMLの操作について記載いたします。
1.テキストの変更
HTML要素に含まれるテキストを変更または取得するためにtext()を使います。
HTML
<p id="first">変更前</p>

text()を使ってテキストを変更するにはtext(...)の内側に変更後のテキストを記述します。テキストはダブルクォーテーションで囲みます。
$("p#first").text("変更後");

2.テキストの取得
text()のかっこ内に何も記述しない場合はセレクターで指定した要素に含まれるテキストを取得できます。
$("p#first").text();
id属性に「first」が設定されているp要素のテキストを取得できます。
HTML
<p id="first">取得する文字列</p>
<p id="second">変更前</p>

$("p#second").text($("p#first").text());
$("p#first").text() で
<p id="first">~</p>
内のテキストを取得して $("p#second").text(...)で
<p id="second">~</p>
内を取得したテキストで買い換えます。

3.HTMLの変更
HTMLを変更するには、html(...)の内側に変更後のHTMLを記述します。
HTML
<p id="first">変更前</p>

$("p#first").html("<h3>変更後</h3>");
id属性に「first」が設定されているp要素の内容が
<h3>変更後</h3>
に変更されます。

といった形で今後も引き続きjQueryで試したことをまとめてブログに記載したいと思います。
Atomの便利なパッケージ minimapの紹介
Atomでいくつかのパッケージを入れてみて便利なものがあったので記載いたします。
minimap
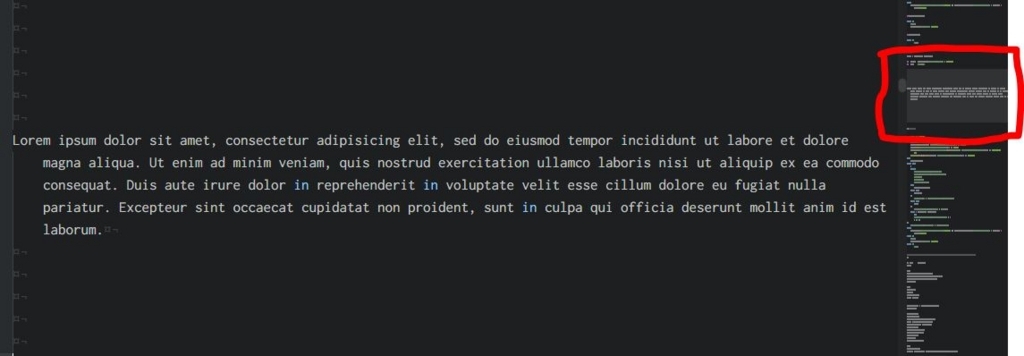
前々から気になっていたのですが、スクロールバーが小さくて使いにくかったので 「minimap」というパッケージを入れてみました。

右側の赤い枠の中の半透明部分がスクロールバーになっていてこれだけでだいぶ助かります またコードを縮小表示しているのでそちらも便利です。 これがミニマップということでしょう。
この「minimap」の機能を増やすパッケージもあります。
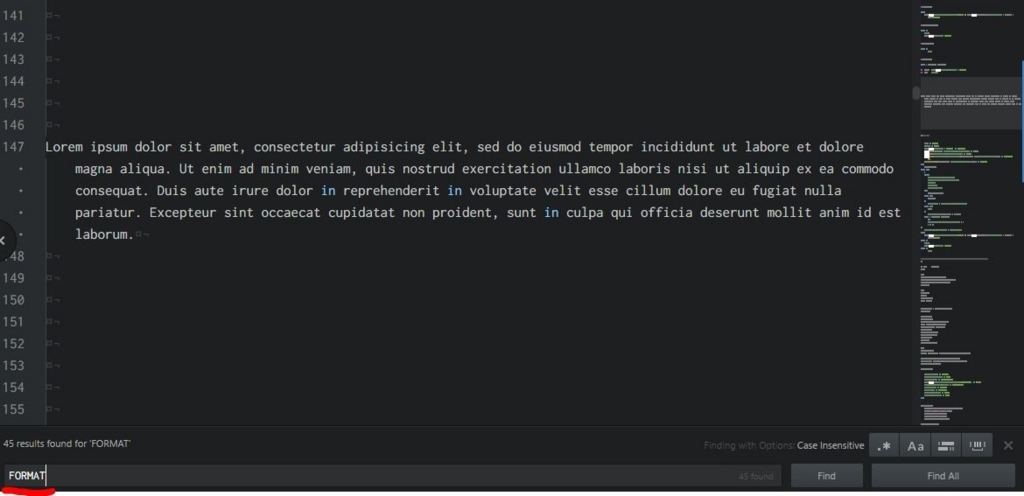
minimap-find-and-replace
右側のミニマップに検索文字列を強調して表示します。

「FORMAT」という検索文字が存在する部分がミニマップで白く塗りつぶされています。
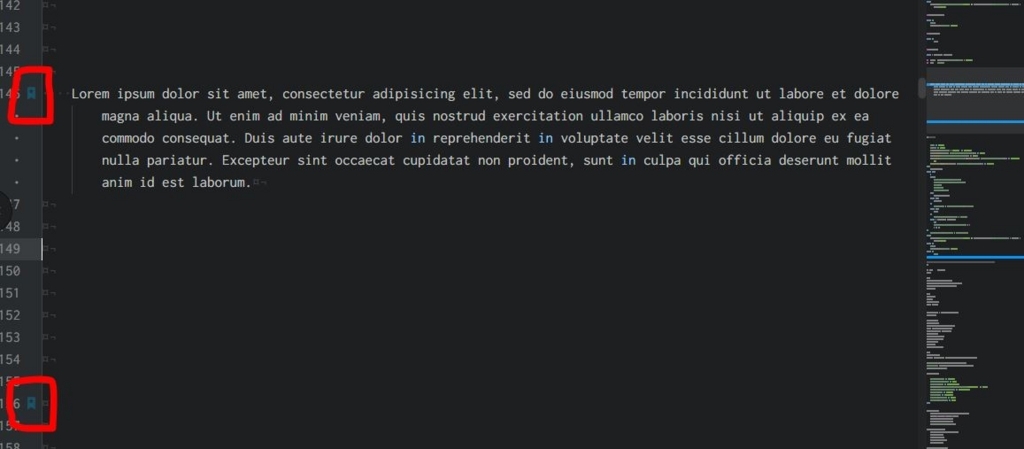
minimap-bookmarks
Atomでブックマークした場所がミニマップで表示されます。 ちなみにブックマークは「ctrl」+「alt」+「F2」になります。

minimap-autohide
スクロールしている時以外はじゃまなので非表示にしたいときは「minimap-autohide」を入れれば スクロールしていないときはミニマップが消えるようになります。
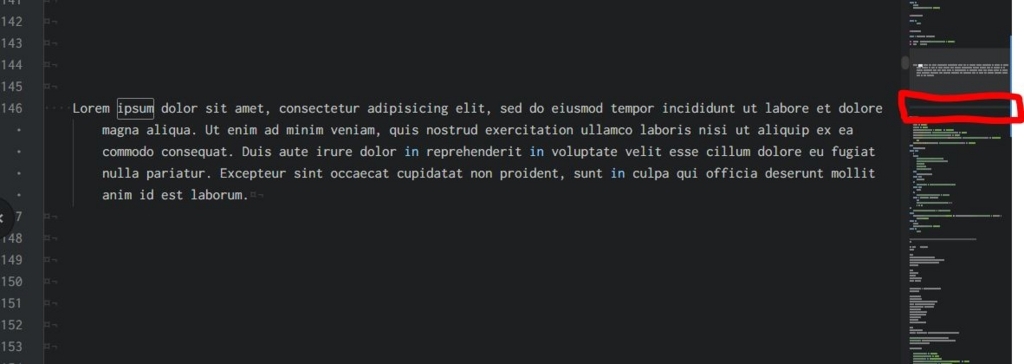
minimap-cursorline
カーソルの位置をミニマップで表示することができます。 早速入れてみますと

この赤い枠の中の半透明のバーがカーソル位置なのですが、、、 このままでは分かりにくいのでカーソルに色をつけます。
「minimap-cursorline」のパッケージにも書いてあるのですが以下のcssをユーザーのスタイルシートに記述します。
.minimap .cursor-line {
background: green;
}
Settingsの「Themes」を選択して一番上の「Choose a Theme」の下に記載されています [You can also style Atom by editing your stylesheet] の[your stylesheet]がリンクっぽくなっているので押します。 ファイルが開くので末尾にでもコピペすればカーソル位置が色付きで表示されます。

これで先ほどよりは見やすくなりました。
Atomのショートカットキーやスタイルシートの表示方法は以下のサイトを参考にしました。
CakePHPで PHPUnitの導入
CakePHPでPHPUnitをインストールするまでに色々と苦労をしたので手順等を記載します。
1.とりあえず実行して何が足りないのか調べる
まずはルートディレクトリで
lib/Cake/Console/cake test app
を実行します。すると
include(PHPUnit/Autoload.php): failed to open stream : No such file or directory in [CORE/Cake/TestSuite/CakeTestSuiteDispatcher.php, line 150]
といったエラーが出ました..
PHPUnitが用意されていないというような意味だと思い調べてみますと PHPUnitとcomposerが準備できていないことが原因なのでは? という記事が出てきました。 なのでcomposerのインストールをします。composerとはPHPのパッケージ管理システムのことです。
# curl -sS https://getcomposer.org/installer | php # mv composer.phar /usr/local/bin/composer
続いてPHPUnitをセットアップしていきます。アプリケーションのルートディレクトリに移動します。
$ sudo vi composer.json
composer.jsonに以下を記載します。
----------------------------------
{
"require-dev": {
"phpunit/phpunit": "3.7.*"
}
}
----------------------------------
$ sudo composer update
vendorディレクトリ内にautoload.phpが作られているはずなのでそのパスをbootstrap.phpに記述します。 以下の一文を追記します。
require '/hoge/huga/vendor/autoload.php';
こちらで一応はテストコマンドが動くようになります。(エラーがまだありますが)
以下の記事を参考にしました。
2.Xdebugのインストール
先ほどのテストコマンドを実行すると
lib/Cake/Console/cake test app
以下のようになると思います。
Welcome to CakePHP v2.4.5 Console --------------------------------------------------------------- App : app Path: /home/vagrant/dev/hoge/app/ --------------------------------------------------------------- CakePHP Test Shell --------------------------------------------------------------- App Test Cases: [1] All ~ ~ ~ What test case would you like to run? [q] >
適当な番号を選ぶとXdebugがインストールされていないというエラーが出ます。 Xdebugをインストールしていきます。 XdebugとはPHPのデバッグ用の拡張モジュールのことです。
以下のコマンドでXdebugをインストールします。
pecl install xdebug-2.2.7
が、[checking for gcc... no]というエラーが出ている場合は 別途必要なものがあるのでインストールします。
# yum install gcc
Xdebugのインストールが出来たと思うので 次に設定ファイルを作成します。
# vi /etc/php.d/xdebug.ini xdebug.iniに以下を記載します。 ---------------------------------- zend_extension=/usr/lib64/php/modules/xdebug.so ----------------------------------
apacheを再起動します
# /etc/init.d/httpd restart
以下のサイトを参考にしました。
PHP5.3系にxdebugをインストールする際のあれこれ | Skyarch Broadcasting
xdebug インストール時の error: no acceptable C compiler について - Qiita
3.テスト用のDBを用意する
ここまで来て問題なくテスト出来る人もいるかと思うのですが、テストコマンドで番号を選んで
Error: Database connection "Mysql" is missing, or could not be created.
というエラーが出た場合テスト用のデータベースを作成する必要があります。
phpMyAdminを開きまして既に利用しているDBがある場合はそれをコピーしてもよいのではないでしょうか DB名をクリックして「操作」タブを選びます
「データベースのコピー先:」というものがあるので名前を入力して「実行」を押します。 データ量が多いと少し待ちます。
出来上がったDB名をdatabase.phpに記載して再度テストコマンドを実行します。 番号を選んでテストを実行出来れば完了です。
CakePHP Hash::extractについて
cakephpのコードでHash::extractという記述を見つけまして、以前もどこかで見たような気がするのですが しっかり理解できていなかったので使い方等記載していきます。
まず説明の前に以下のようなデータを持っているとします。
$results = array(
0 => array(
'book' => array(
'title' => 'ワンピース',
'auther' => '尾田栄一郎',
'category' => array(
'id' => 3,
'name' => '漫画'
)
)
),
1 => array(
'book' => array(
'title' => 'ゴールデンスランバー',
'auther' => '伊坂幸太郎',
'category' => array(
'id' => 2,
'name' => '小説'
)
)
)
);
CakePHPでのデータはもっと複雑になっていくと思うのですが、複雑になった配列から特定の要素だけを取り出して 新たな配列にするのがHash::extractになります。
では実際の使い方になります。 例えば本のタイトルのみを配列にまとめたい場合は以下のように記述します。
$temp = Hash::extract($results , "{n}.book.title");
debug($temp);
Array
(
[0] => ワンピース
[1] => ゴールデンスランバー
)
カテゴリーのidのみを配列にしたい場合は以下になります。
$temp = Hash::extract($results , "{n}.book.category.id");
debug($temp);
Array
(
[0] => 3
[1] => 2
)
第二引数で取得したい要素を指定するのですが{n}というものが出てきました こちらは数値キーを意味します。どんな文字列キーでも 数値型のキーでも取得します。
使い方は色々とあるかと思います。
以下のサイトを参考にしました。
jQuery でセレクターの指定など3
間接セレクター
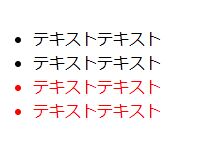
特定のセレクターの後に出現する要素を選択できるのが「間接セレクター」です。 セレクターと要素を~(チルダ)で結びます。
HTML
<ul> <li id="first">テキストテキスト</li> <li id="second">テキストテキスト</li> <li id="third">テキストテキスト</li> <li id="fourth">テキストテキスト</li> </ul>

$(function() {
$("#second ~ li").css("color","red");
});
id属性に「second」が設定された要素の後ろに登場するli要素、3番目以降のli要素が赤色になります。

否定疑似クラス
セレクター内の要素で特定の条件以外の要素を選択できるのが否定疑似クラスです セレクターの後ろに:not( )を付けて( )内に除外する条件を記述します。
HTML
<ul> <li id="first">テキストテキスト</li> <li id="second">テキストテキスト</li> <li id="third">テキストテキスト</li> <li id="fourth">テキストテキスト</li> </ul>

$(function() {
$("li:not(#second)").css("color","red");
});
idがsecond以外のli要素、つまり2番目以外のli要素が赤色になります。

empty疑似クラス
子要素やテキストを含まない要素を選択できるのがempty疑似クラスです。 セレクターの後ろに:emptyと記述します。
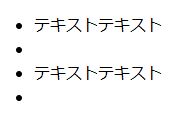
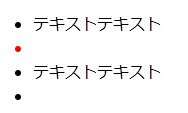
HTML
<ul> <li>テキストテキスト</li> <li></li> <li>テキストテキスト</li> <li><a></a></li> </ul>

$(function() {
$("li:empty").css("color","red");
});
空の要素である2番目のli要素が赤色になります。

nth-child疑似クラス
セレクターの要素から任意の番号の要素だけを選択できるのが「nth-child疑似クラス」です。 セレクターの後ろに:nth-child(番号)と記述します。
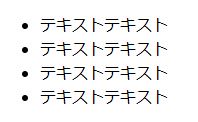
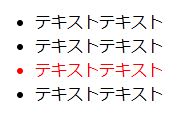
HTML
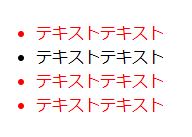
<ul> <li>テキストテキスト</li> <li>テキストテキスト</li> <li>テキストテキスト</li> <li>テキストテキスト</li> </ul>

$(function() {
$("li:nth-child(3)").css("color","red");
});
3番目のli要素だけが赤色になります。

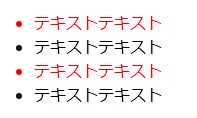
番号だけでなく、偶数奇数や任意の倍数でも指定できます。
$(function() {
$("li:nth-child(even)").css("color","red");
});
偶数番目はevenを使います。

$(function() {
$("li:nth-child(odd)").css("color","red");
});
奇数番目はoddを使います。

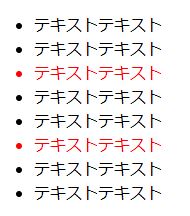
$(function() {
$("li:nth-child(3n)").css("color","red");
});
3の倍数番目は3nと書きます。

といったところになります。